六角形は、6つのエッジを持つポリゴンと呼ばれる数学的な幾何学的形状です。 六角形をデザインするには、HTMLとCSSを使用します。」
CSS
CSSは主に3つのタイプがあります。 各タイプは、その宣言の場所によって異なります。 1つはインラインで、HTMLタグ内に記述されています。 2つ目は内部で、HTMLタグの先頭部分に記述されています。 3つ目は外部CSSであり、HTMLコードの外部で宣言され、HTMLファイルはcss拡張子を持つ別のファイルにあります。 六角形の設計では、内部CSSを使用します。 内部CSSの開始タグと終了タグは次のとおりです。
<スタイル>
ツール
単純な静的Webページを作成するために使用される基本的なツールは、テキストエディターと任意のブラウザーです。 任意のテキストエディタを使用できますが、この記事では、単純なWindowsのデフォルトのテキストエディタとChromeをブラウザとして使用しています。 エディターでHTMLコードまたはタグを記述し、ブラウザーでそのファイルを実行します。
前提条件
ツールやソフトウェアに関する前提条件はありません。 ただし、六角形の作成と設計には基本が必要であるため、ユーザーはHTMLタグのノウハウを持っている必要があります。 HTMLタグには、headとbodyの2つの主要な部分が含まれています。
他のいくつかのタグは、実装時にコードで説明されます。
六角形の実装
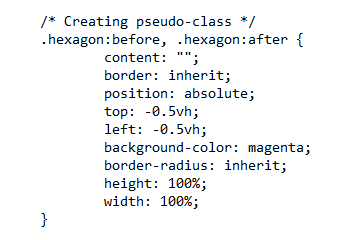
実装については、メモ帳を開いてHTMLコードを開始します。 頭の部分の内側では、タイトル名を六角形として使用しています。 これはタブに表示されます。 内部CSSに向かっています。 Styleタグ内に、六角形クラスの説明を作成しました。
CSSでは、主に内部および外部のスタイル設定で、コードを短くて理解しやすいものにするために、IDとクラスを使用します。 ここで、これらのクラスとIDがどのように機能するかという疑問が生じます。 作成しているオブジェクトに適用したいすべての機能と効果は、クラスまたはIDの本体内に記載されています。 これらのIDとクラスには、効果を適用するタグ内の名前を使用してアクセスします。 そこで、ここでは、スタイルタグ内に六角形のIDを作成しました。 このIDは、六角形の作成時に適用されます。 六角形の本体の内側に、形状を描画する場所を宣言しました。 このために、2つの機能を使用しました。1つは上部、もう1つは左側です。 「トップ」は、トップから形状までの距離を決定します。 そして、左は左の境界線から形状までの距離を決定します。 パーセンテージまたはその他の単位で書くことができます。
上:20;
左:10%;
境界線は自動に設定されています。 このようにして、形状の位置がすべて設定されます。 次に、形状に色を適用します。 これが背景色になります。 マゼンタを選びました。
背景色:マゼンタ;
多角形の六角形は、角または湾曲した点を持つことによって形成されます。 ポイントを湾曲させるために、境界線の半径の機能を追加して、粗いエッジではなく滑らかに湾曲させるようにします。
境界線-半径:10px;
ここでは、値はピクセル単位で書き込まれます。 次に、形状、高さ、幅を指定します。 これらの2つの機能は、形状を作成およびスタイリングするための構成要素です。 どんな形やテキストでも、指定されたボックス内に書くか描くことを常にお勧めします。 このボックスは、オブジェクトの割り当てを非常に簡単に解除するのに役立ちます。 そこで、ここでボーダーボックスを宣言しました。
CSS | 疑似要素/クラスプロパティ
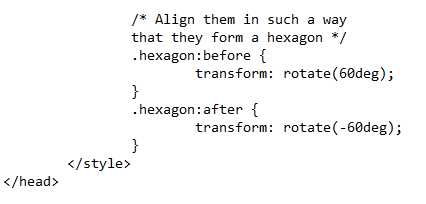
このプロパティは、形状の線を60度回転させて、完全な六角形を作成するために使用されます。 CSS疑似要素は、要素の特定の部分のスタイルを設定するために使用されるスタイルの一種です。 たとえば、図形の最初の線のスタイルを設定します。 これらのコンテンツはすべて、シェイプのコンテンツの前後に適用されます。 この方法で任意の機能を適用できます。

コンテンツと境界線は、疑似プロパティのいくつかの組み込み機能です。 高さ、幅、色の他のすべての機能は、六角形の簡単なIDの説明で説明したものと同じです。
これで、上記のすべての機能が、六角形を形成するために適用される2つの部分として宣言されます。
.hexagon:前 {{
変換:回転 ((60度)。;
}
同様の機能は、六角形の残りの部分にもあります。 すべての形状は、ポリゴンに指定された角度を使用して作成され、2本の代替線ごとに60度が形成されます。

スタイルとヘッドタグは現在閉じています。 コードに適用するには、開いたすべてのタグを閉じる必要があります。 そうしないと、一部の効果が失われる可能性があります。 今、体の部分に向かっています。
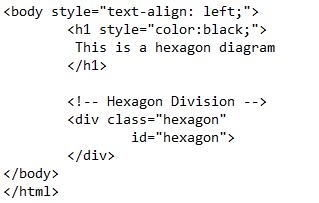
ここでは、テキストの単純な見出しを使用して行を記述しました。 このスタイルは、インラインスタイリングの一例です。
< ボディスタイル= 「text-align:left」<
Webページの左側に表示されるテキストに位置合わせを行い、フォントの色を黒にしました。

テキストの後に、六角形のコードを宣言します。 DIVは、HTMLのテーブルのようなコンテナです。 これは、まっすぐな位置にオブジェクトを含めるために使用されます。 div本体内で、CSSクラスとID名は、シェイプのdivコンテナーにすべての機能を適用するように宣言されています。 開いているすべてのタグ、つまりDiv、body、およびHtmlを閉じます。
メモ帳のファイルを「.html」拡張子で保存して、Webページを作成します。 このファイルは「sample.html」として保存されます。 したがって、この拡張機能を使用すると、ファイルのアイコンがデフォルトのブラウザのアイコンとして設定されます。

ブラウザでファイルを実行すると、ページの左側に見出しと六角形のWebページが表示されます。

結論
六角形の図は、カスケードスタイルシートが埋め込まれたHTMLを使用して形成されます。 最初に、HTMLの基本について説明します。 また、CSSの種類についても説明し、CSSの種類に関するあいまいさを排除します。 HTMLタグとCSSタグの作成と実行に不可欠な2つの基本的なツールについて説明します。 六角形の例が実装され、コードとその使用法とともに行ごとに説明されています。 形状を作成する独自の方法は、CSS疑似要素プロパティを通じて説明されます。 最後に、定義されたコードの結果として形成される静的Webページを示しました。
The post CSS六角形 appeared first on Gamingsym Japan.
