カスケードスタイルシートは、HTMLの単語の最初の文字を装飾する上で重要な役割を果たします。 場合によっては、要件に応じて、ユーザーが特定のテキストに注意を払う必要があります。 この目的を達成するために、段落または見出しの単語の最初の文字にテキスト装飾と効果を使用します。 これは、ユーザーの焦点を関連するポイントに向けるのに役立ちます。 この選択は、CSS疑似要素であるCSS::first-letterセレクターを介して行われます。
CSS疑似要素
セレクターに追加されるキーワードで、選択したアイテムの特定のセクションを装飾またはスタイル設定できます。 このスタイリングに使用される基本的な構文は、次のように定義されています。
|
1 |
セレクタ ::: 疑似要素 {{
スタイルプロパティ: 価値 %またはピクセル単位; } |
この記事のセレクターは、単語の最初の文字を表します。 styleプロパティには、borderプロパティ、color、font、margin、text-decoration、padding、およびbackgroundプロパティも含まれます。 このガイドでは、3つの主要なスタイルプロパティを適用します。
最初の文字のフォントと色のスタイル
まず、最初の文字のスタイルに2つのプロパティを適用します。 HTMLの開始タグから始めて、headを宣言してから、styleタグを開きます。 最初の文字に何らかの効果を適用する必要があるため、スタイリング時に言及する必要があります。 そうしないと、段落のテキスト全体が影響を受けます。 したがって、段落の「P」は、最初の文字の宣言とともに言及されます。 緑色とパーセント単位のフォントサイズが適用されます。
|
1 |
P::: 最初の一文字 {{
フォントサイズ: 250%; 色: 緑; } |
その後、ヘッド部を閉じます。 ボディタグは、中央揃えのタグによって補完されます。 インラインスタイリングの一例です。 体の中に、再び見出しを追加します。 インラインCSSは、色を適用するために適用されます。 最後に、スタイリングを適用した段落が追加されます。 段落のように、見出しの最初の文字に任意のスタイルを適用することもできます。
コード:
コードを保存して、ブラウザで実行します。 段落の最初の文字が残りのテキストと比較して大きく、その色が変更された結果のWebページが表示されます。 このスタイルの変更は、読者の焦点をそらすのに役立ちます。
出力:

最初の文字の境界線スタイル
最初の文字を目立たせる2番目の方法は、テキストの最初の文字の周りに正方形または境界線を適用することです。 それがどのように機能するかについて詳しく説明しましょう。
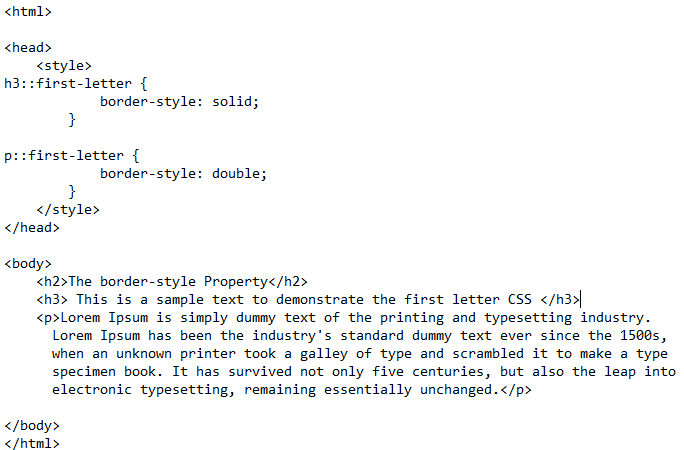
今回は、見出しに1つのスタイルを適用し、段落にもう1つのスタイルを適用することにより、最初の文字をスタイリングする2つの方法を採用します。 スタイルタグ内で、同じ最初の文字の値が見出し「h3」に宣言されています。 境界線のスタイルは「塗りつぶし」に設定されています。
|
1 |
H3 ::: 最初の一文字 {{
ボーダースタイル: 個体; } |
コード:

同様に、段落の最初の文字では、境界線のスタイルをdoubleとして適用します。 境界線スタイルの名前を「点線」の単語に置き換えることで、単純な境界線または点線の境界線を適用することもできます。 本文の中には、見出しと段落が宣言されており、どちらにも、適用した効果を示すダミーテキストが含まれています。 テキストエディタのファイルを保存して、デフォルトのブラウザで実行します。
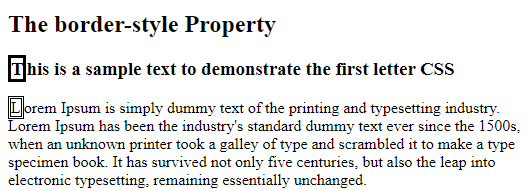
出力:

見出しの最初の文字は「T」で、境界線がしっかりしていることがわかります。 境界線の色など、より多くの効果を境界線に適用することもできます。これにより、テキスト全体に比べてより多くの効果が得られます。 段落には、「Lorem」の最初の文字「L」があります。 これは二重の境界線でスタイリングされています。
ノート:CSSで説明したように、両方の境界効果は最初の単語の最初の文字に適用されます。 ただし、最初の文字の定義が削除されると、見出しまたは段落のいずれかで、テキスト全体に境界線が適用されます。
最初の文字のテキスト装飾スタイル
テキストの最初の文字は、テキストを装飾することによってスタイルを設定することもできます。 今回は、リストの最初の文字を使用します。 各リストは、異なるスタイルのテキスト装飾の影響を受けます。 CSSテキスト装飾プロパティにはいくつかの側面があります。 テキストデコレーションラインを使用します。
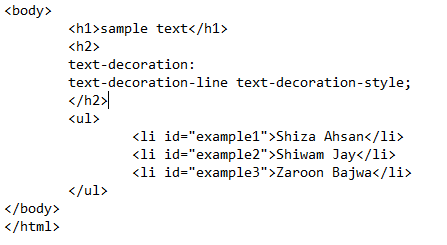
まず、HTMLコードの本文セクションについて考えてみます。 2つの単純な見出しが適用されます。 その後、簡単なリストを宣言します。 ここでは、2種類のリストから、順序付けされていないリストを使用します。
- タグが宣言されています。 順序付けされていないリストのタグ内で、タグ
- を使用してリストを宣言します。
3つのリストはすべて、
- のタグ内で宣言されています。 各リストは個別に閉じられ、すべてのリストの宣言後に
が適用されます。 各リストにはID名が適用されます。 最初の文字のスタイルは、リストの各行に異なるスタイルを適用するときに、各例を識別することによって適用されます。
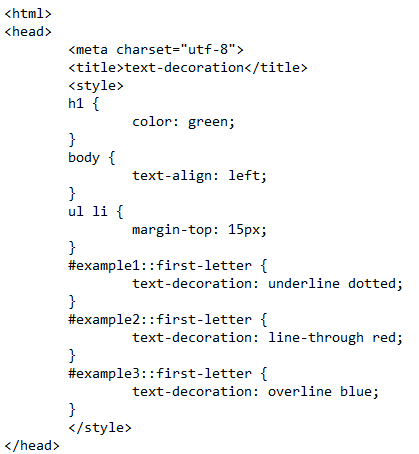
HTML コード:

リストからIDが削除されると、単一のスタイルがリスト内のすべての行に適用されます。 次に、ボディセクションを閉じます。 HTML本文のHeadセクションに移動します。
スタイルタグの内側には、見出しの色が適用されます。 動作を説明するためのオプションの効果です。 全身は、Webページの左側に配置するスタイルによって適用されます。
1
2
3
4
5ウルリ {{マージントップ: 15px;
}
リスト内のすべての行に適用される一般的な効果は、マージン効果です。 リスト内の2つの線の間の距離を維持するために、この効果を適用します。 その後、リストの各行が異なるスタイルで適用されます。 たとえば、example1 idでは、最初の文字に下線を付けてテキスト装飾の効果を適用します。
1
2
3
4
5#example1::: 最初の一文字 {{テキスト装飾: 下線 点在;
}
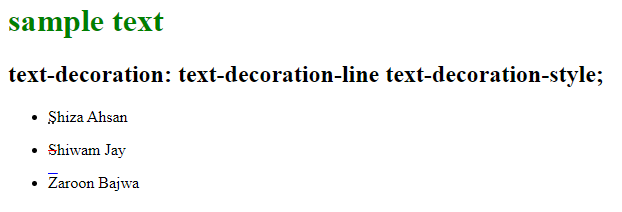
同様に、example2とexample3は、文字を通る赤い線のテキスト装飾によって適用されます。 一方、リストの3行目には、青いオーバーライン効果があります。
CSSコード:

すべてのエフェクトを追加したら、コードを保存してファイルを実行します。 「しざ」という単語の最初の文字「S」の下に点線があります。 2行目の最初の文字「S」には赤い線が引かれています。 そして、ザロンの「Z」には、その上を通る青い線が含まれています。
出力:

結論
HTMLのテキストのCSSの最初の文字は、ユーザーの注意をそらすのに重要な役割を果たします。 この記事では、CSS疑似プロパティの要素である最初の文字のセレクターの基本的な概要を簡単に説明します。 このスタイルのプロパティには、いくつかのカテゴリがあります。 それぞれを適用して、最初の文字を強調表示できます。 適用される3つのプロパティは、フォントと色の効果、境界線の効果、および最初の文字の下または通過する線のスタイルと色が異なるテキスト装飾プロパティです。
The post CSSの最初の文字 appeared first on Gamingsym Japan.
