JavaScriptは、いくつかのプリミティブデータ型と非プリミティブデータ型を提供します。 たとえば、「null」、「boolean」、「undefined」などはプリミティブデータ型に属し、「arrays」と「objects」は非プリミティブまたは複雑なデータ型です。 JavaScriptでは、値が割り当てられていない変数のデフォルト値は「未定義」です。
この記事では、JavaScriptの「未定義」タイプのさまざまなユースケースについて説明し、次のように構成します。
それでは、始めましょう!
JavaScriptで未定義とは何ですか?
未定義の型は、1つの値、つまり未定義のみを持つことができるプリミティブデータ型に属します。 宣言/作成されているが、プログラム内のどこにも値が割り当てられていない変数のデフォルト値は「未定義」です。
構文
JavaScriptの未定義タイプの基本的な構文は次のとおりです。
JavaScriptで未定義を使用するにはどうすればよいですか?
JavaScriptの未定義タイプのいくつかのユースケースを考えてみましょう。
例1:変数が宣言されているが定義されていない
この例では、宣言されているがプログラムのどこにも定義されていない変数のタイプをチェックします。
|
1 |
var x; |
この例では:
- 変数「x」を宣言/作成しましたが、値を割り当てませんでした。
- 次に、「typeof」演算子を使用して「x」のタイプを見つけました。
- その結果、以下の結果が得られます。
typeof演算子がundefinedを返し、未割り当ての変数のデフォルト値が「undefined」であることを確認しました。
例2:空の文字列のタイプ
以下のスニペットに示すように、空の文字列があると考えてみましょう。
タスクは、空の文字列のタイプと値を確認することです。
|
1 |
var x = “”; |
上記のスニペットは、console.log()メソッドを利用しています。
- xの値を出力します。
- xのデータ型を出力します。
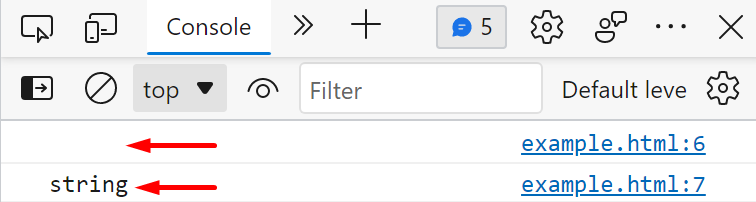
- その結果、以下の出力が得られます。

出力は、空の文字列と未定義の変数が2つの異なるものであることを確認しました。 未定義の変数のデータ型は「undefined」ですが、空の文字列のデータ型は「string」です。
例3:変数が定義されているかどうかを確認する
このサンプルプログラムでは、特定の変数が定義されているかどうかを確認します。 プログラムが変数を定義していない場合は、「変数が定義されていません!」というメッセージを表示します。 それ以外の場合は、「変数が定義されています」というメッセージを表示します。
|
1 |
var x; |
上記のコードは、以下の機能を提供しました。
- 変数「x」を宣言しました。
- 次に、「x」の値を「undefined」タイプと比較しました。
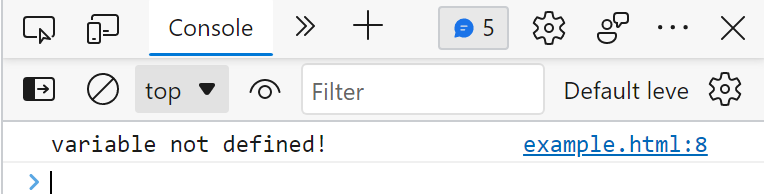
- プログラムが変数を定義していない場合は、「変数が定義されていません」と出力されます。
- それ以外の場合は、「変数が定義されました」というメッセージが表示されました。

これは、JavaScriptで未定義の型がどのように機能するかです。
結論
JavaScriptでは、undefinedはプリミティブ型であり、「undefined」という値は1つだけです。 宣言/作成されているが、プログラム内のどこにも値が割り当てられていない変数のデフォルト値は「未定義」です。 この記事は、未定義の型が正確に何であるかを説明しましたか? これは、例を使用した構文とユースケースです。
The post JavaScript未定義タイプ| 説明 appeared first on Gamingsym Japan.
