最近、AmazonS3静的ウェブサイトホスティングを介して公開されたNode.jsアプリケーションをデプロイしました。 デプロイ後、ページを更新しているときに404エラーメッセージが表示されることに気付きました。 数回検索した後、その背後にある理由がわかりました。 アプリケーションには、次のようなルーティングのための特別な構成が必要であることがわかりました。 .htaccess Apacheサーバーで。 しかし、ここに問題があります。S3静的ウェブサイトホスティングで.htaccessファイルを使用することはできません。
このチュートリアルでは、S3構成で提供されるオプションを使用してこの問題を解決する方法について説明します。 また、Cloudfrontを使用しているユーザー向けにこの問題を修正するための手順を提供します。
Amazon S3(静的ウェブサイトホスティング)
Amazon S3は、デフォルトのインデックスファイルとしてindex.htmlを使用します。 アプリケーションがAmazons3静的ウェブサイトホスティングでホストされている場合。 設定する必要があります index.html の中に エラードキュメント。
アプリケーションS3バケット->プロパティ->静的ウェブサイトホスティングに移動し、次の画像に示すようにエラードキュメントを設定します。
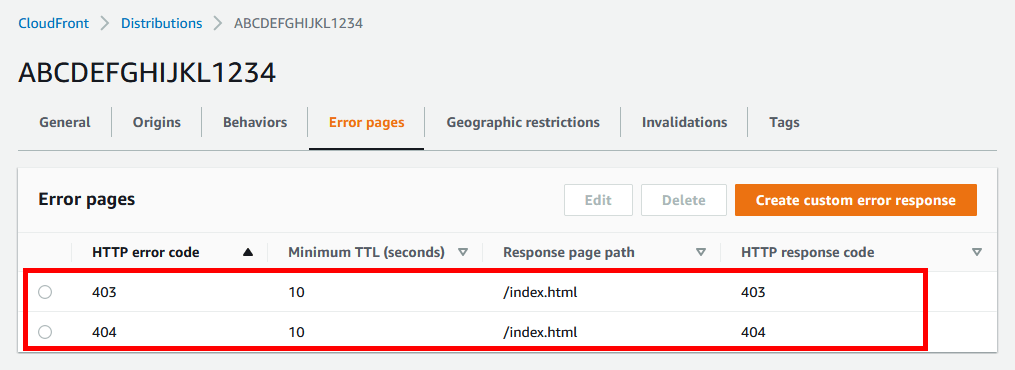
Amazon CloudFront
s3バケットでAmazonCloudfrontを使用する場合は、Cloudfrontでエラーページも設定する必要があります。
Cloudfront->エラーページを編集します。 次に、index.htmlに対する404のカスタムエラー応答を作成します。 403エラーコードについても同じことができます。

結論
このブログ投稿は、AmazonS3とCloudfrontの404エラーを解決するのに役立ちました。
The post ページのリロード時に404エラーが発生しました(解決済み)– TecAdmin appeared first on Gamingsym Japan.
