上部は上部ポイントとして記述されます。 CSSには、要素の上部の位置を設定するために使用するtopプロパティがあります。 この「top」プロパティに値を設定すると、要素の位置は指定された値に従って設定されます。 ページ上部から値を設定します。 要素の垂直位置にのみ影響します。 このトッププロパティの値は、「px」、「em」、または「%」で設定できます。 上から垂直方向にいくつかの要素を設定する場合は、CSSでこの「top」プロパティを使用します。 このガイドでは、CSSでこの「top」プロパティを使用し、要素の位置を設定します。 この「top」プロパティを使用するいくつかの例を示し、それが要素の位置にどのように影響するかを示します。
例1:
このプロパティを適用するには、いくつかの要素が必要です。 したがって、最初に、HTMLでいくつかの要素を作成します。 HTMLファイルを作成するには、新しいファイルを開く必要があります。 Visual Studio Codeは、使用するソフトウェアです。 このファイルでコーディングを開始します。 「!」も入力します次に、「Enter」をクリックして、すべてのHTMLコードで必要なHTML基本タグを取得します。 この後、見出しの横にいくつかの段落を書き込む本文を入力する必要があります。 段落ごとに異なる名前を設定しているため、これらの段落に「top」プロパティを適用するときにこれらの名前を使用します。 ここでは、「p1」、「p2」、「p3」、「p4」という名前の4つの段落があり、CSSのtopプロパティを使用してそれらの先頭の位置を変更します。
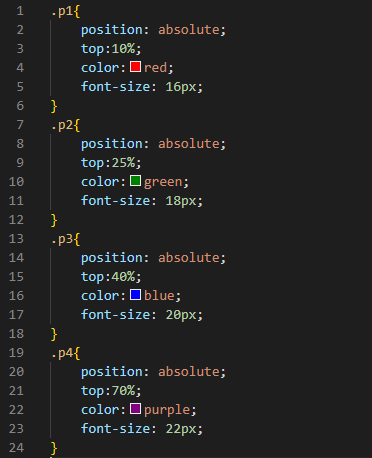
まず、「」と入力します。 最初の段落を表すP1」。 その「位置」を「絶対」に設定します。 次に、「top」プロパティを使用して、上からその位置を設定します。 この例では、「top」プロパティの値とともに「%」を使用しています。 最初の段落の一番上のプロパティの値を「10%」に設定します。 また、「font-size」の「color」を「red」、「16px」に設定します。 これで、2番目の段落「p2」ができました。 その「位置」も「絶対」であり、2番目の段落の「トップ」プロパティ値を「25%」に設定します。 フォントの「色」は「緑」、「フォントサイズ」は「18px」です。 次に、3番目の段落の「位置」は再び「絶対」であり、「上」は「40%」です。 「色」の段落は「青」で、「20px」は「フォントサイズ」です。 「p4」段落では、「70%」を「top」および「purple」フォント「color」として設定し、「font-size」はこの4番目の段落で「22px」に設定します。

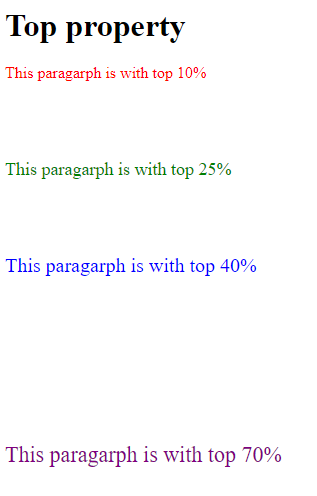
この例ではこれらの上部の位置を設定しているため、すべての段落の上部の位置が異なることがわかります。 「top」プロパティに「10%」を設定したため、最初の段落はページの上部から「10%」と表示されます。 もう1つは、CSSコードで設定したのとまったく同じ上部の位置に表示されます。

例2:
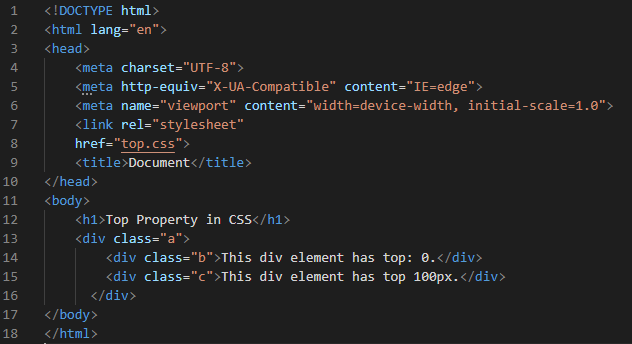
この例では、別のdiv「a」内で「b」と「c」として異なる名前の2つのdiv要素を使用しています。 また、これらのdiv要素の前に1つの見出しがあります。 次に、これらのdiv要素に「top」プロパティを適用します。

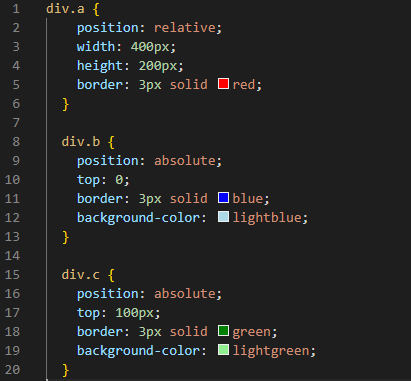
「div。 a」はHTMLで作成したメインのdivであり、このdivの「位置」を「相対」として設定しています。 次に、「width」プロパティと「height」プロパティを利用して、これらにそれぞれ「400px」と「200px」を設定します。 「border」プロパティを使用して、このdivの境界線を作成しています。 上記のwidthとheightプロパティは、div境界線の幅と高さを設定するためのものです。 設定する「ボーダー」は、幅が「3px」、「ソリッド」タイプの「カラー」が「赤」です。 「div。 b」と、この「div」の「位置」を設定します。 最初のdiv内に存在し、それを「絶対」として設定し、その「トップ」は「0」である「b」。 「border」プロパティを使用して、このdivの周囲に境界線を作成しています。 この境界線は、「3px」と「solid」タイプの「青」の色です。
この後、最後のdivである「div」に移動します。 c」。 ここでも、「位置」を「絶対」に設定しますが、「上部」は「100px」です。 この例では、3番目のdivの「トップ」を設定するために「px」を使用しています。 その境界線は「緑」に設定され、「背景色」はここでは「薄緑」に設定されています。

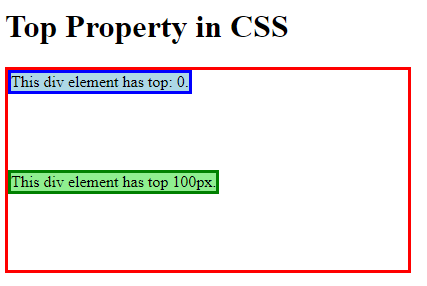
2番目のdivの上部を「0」に設定したため、最初のdivと2番目のdivの境界の間にスペースがないことがわかります。 3番目のdivは「100px」に設定されているため、出力でどのように表示されるかを確認できます。 最初のdivの上部の境界線から下の「100px」に表示されます。

例3:
ここでは、1つの見出しがあり、次にメインのdivコンテナがあります。 このメインdiv内には、他に3つのdivコンテナーもあります。 これらのdivコンテナはすべて異なる名前であるため、すべてのdivコンテナに異なるtop値を設定します。

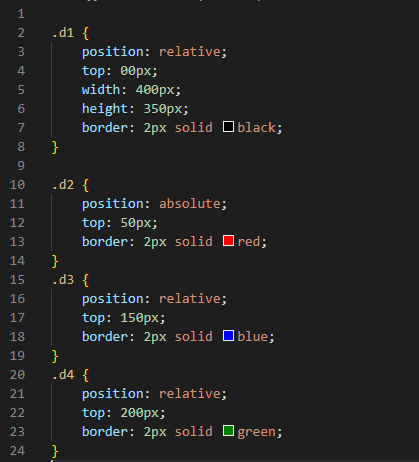
まず、スタイルを設定するdivの名前について説明します。 したがって、最初のdivの名前を入力し、「position」プロパティを使用してこのdivのスタイルを設定します。 次に、「relative」キーワードを使用してその値を設定します。 その「上」を「00px」に設定し、ここで設定する「幅」と「高さ」はそれぞれ「400px」と「350px」です。 「border」を「2px」に設定し、「solid」タイプを「black」カラーに設定します。 ここで設定している2番目のdivの「位置」は「絶対」で、「上」の値は「50px」、「境界」の色は「赤」です。 3番目のdivの「位置」は「絶対」に設定されます。 3番目のdivの「上」の値は「150px」で、「境界」の色は「青」です。
次に、divが出てきて、再び「位置」が「絶対」になります。 「200px」の最高値と「border」の「green」。 このコードで使用しているすべての境界線は、「実線」タイプであり、「2px」幅でもあります。

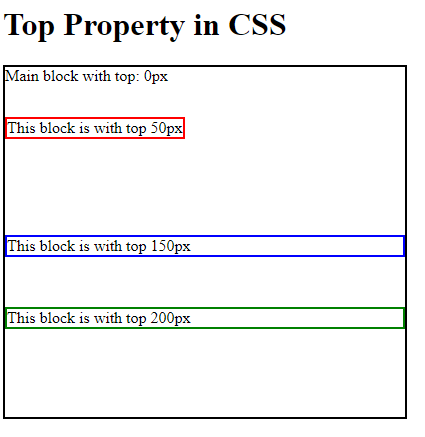
出力には、すべてのdivコンテナの最上位が表示されます。 すべてのdiv要素は、最初のdivの上部とは異なる位置に表示されます。 これはすべて、CSSコードで使用した「top」プロパティによるものです。

例4:
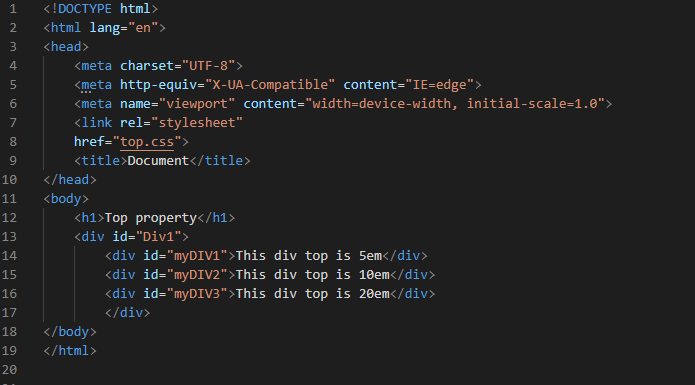
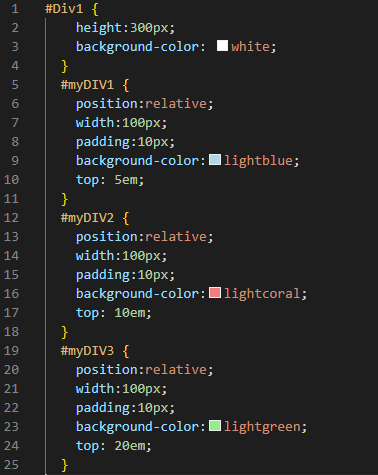
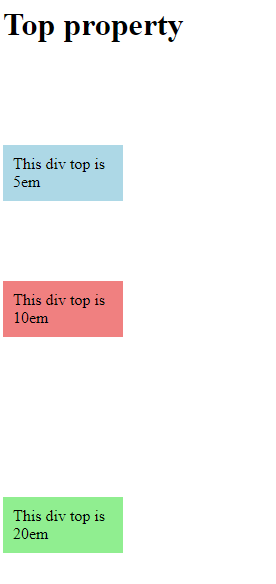
見出しが1つあり、次にメインのdiv要素があり、メインのdiv要素内にさらに3つのdiv要素があります。 すべてのdiv要素に異なる名前を使用します。 したがって、それぞれに個別の上位値を使用します。

メインdivDiv1の高さを「300px」、「background-color」を「white」に設定しました。 次に、このメインdiv内に存在する他のdiv要素に移動します。 これらのdivの「top」プロパティの値を「em」に設定しています。 2番目のdiv「top」を「5em」に設定します。 3番目のdiv「top」は「10em」で、最後のdiv「top」値は「20em」です。

この出力では、最初のdiv内で、2番目のdiv要素が「top」から「5em」にレンダリングされ、3番目のdivが「top」から「10em」にレンダリングされ、3番目のdivも「20em」にレンダリングされます。ここではCSSコードで「top」プロパティを使用しているため、上から「」を使用します。

結論:
このガイドでは、CSSの「top」プロパティの使用方法について説明しました。 topプロパティとは何か、CSSで設定する方法について説明しました。 ここでは、「top」プロパティを使用して要素の位置を上から設定し、「px」、「em」、および「%」を使用して「top」プロパティの値を設定しました。 このガイドとまた、複数の例を示しました。 コードのすべてのスクリーンショットと出力をここに貼り付けました。 このガイドを十分に検討した後、コードでこの「トップ」プロパティを使用します。
The post CSSトップ appeared first on Gamingsym Japan.
