ホバーセレクターは疑似クラスの一部です。 この効果は、マウスのカーソルがHTMLのコンテンツの上にあるときに、HTMLのコンテンツのスタイルを設定するために使用されます。 この効果はどの要素にも適用できます。 この記事には、HTMLおよびCSSでのホバークラスの基本的な使用法が含まれています。
ホバー効果の目的
どのドキュメントまたはブラウザでも、ユーザーの支援のためにWebサイトへのリンクを使用します。 この目的のために、リンクセレクタークラスを使用して、まだアクセスされていないページのリンクのスタイルを設定できます。 同様に、すでにアクセスされているリンクについては、訪問済みセレクターを使用します。 アクティブなリンクには、アクティブなセレクターが使用されます。 これらはすべて、ホバーへの影響を示すリンクスタイルです。 リンクとアクセスされたリンクのセレクターの両方がCSS定義に存在する場合、ホバーセレクタークラスを使用して結果の効果を確認します。
一方、HTMLの任意の要素にカーソルを合わせたい場合は、CSSのいくつかのプロパティを使用して、既存のコンテンツまたはホバーの結果としての新しい要素フォームに何らかの効果をもたらします。
ホバー要素の構文
Content_of_HTML:hover {
//適用するCSSコードまたは効果を宣言します。
}
例1:ホバーでテキストの色を変更する
この例では、マウスのカーソルをテキストに向けて移動したときのテキストの変換を扱います。 テキストにいくつかの条件を適用できます。 ただし、現時点では、次の2つの基本的な変更は、ホバーが適用されるテキストの色の変更と、背景色の変更によるテキストのハイライトです。
HTMLヘッドセクションから始めて、内部スタイルを実行しているので、その中のスタイルタグを使用します。
タグ内のスタイルセクションを使用します。 ホバークラスは、見出しのテキストにすべての効果を適用するために使用されます。 したがって、h1はホバークラスで使用されます。H1:ホバー{
色:白;
背景色:紫;
}
前に説明したように、2つのプロパティが適用されます。 デフォルトでは、見出しの色は黒で、Webページの背景色は白です。 ただし、ホバーすると、その指定部分の背景色が紫になるため、テキストの色も白に変わります。
HTML CSSコード:
HTMLのスタイルタグとヘッドセクションを閉じます。 体の部分に向かって移動すると、heading1が宣言されます。 見出し1
の配置は中央に設定されます。 すべてのタグを閉じて、テキストエディタファイルを保存します。 出力を実行するには、ブラウザでファイルを実行する必要があります。 ファイルを保存するときは、テキスト拡張子を付けて保存するのではなく、HTML拡張子を付けてファイルを保存することを覚えておく必要があります。 デフォルトのブラウザで開いて、出力を取得できるようにします。
出力:
ブラウザの出力は、結果の表示が過剰になる数秒のビデオの形式でキャプチャされます。 ファイルを実行すると、Webページの中央に単純な見出しが表示されます。 カーソルを見出しに近づけるか、見出しにカーソルを合わせると、背景色とフォントの色が変わります。 カーソルを戻すと、デフォルトに戻ります。
例2:ホバーがテキストでブロックを作成する
ホバー時に既存のテキストが変更された前の例とは異なり、この例では、指定されたテキストにホバーしたときにのみ表示されるHTMLの新しいコンテンツ(ブロック)が追加されます。 このブロックにもいくつかの寸法と仕様があります。 手順について詳しく説明します。
CSSセクションから始めて、divを入力します。 このdivは、テキストにカーソルを合わせた結果であるコンテンツのブロックを作成します。 幅と高さは、HTMLで任意の形状を形成するために適用される2つの基本的な値です。 次はパディングプロパティです。 これは、ブロックまたは図形内のコンテンツの距離領域です。 たとえば、ブロック内のテキストを取得したため、テキストの距離と形状の境界がパディングとして使用されます。 パディングのみを使用する場合、それはすべての側のボックス内の距離であることを意味します。 右側からのパディングを使用したため、指定した側からパディングを行う場合は、右側の距離になります。 このプロパティは、テキストをブロックの境界内に保持します。 そうしないと、ブロックの境界からテキストを超える可能性があります。
パディング:20px;
パディング-右:50px;
このパディング効果は、内側のコンテンツを外側のコンテンツに揃えるために適用されます。 値はピクセル単位で取得されます。
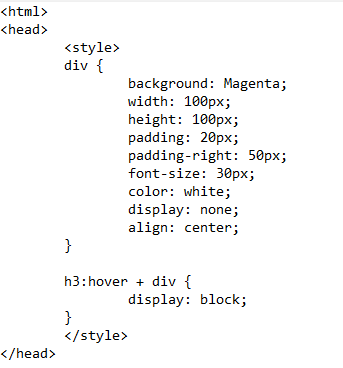
CSSコード:
テキストのフォントサイズとフォントの色は、ブロック内のテキストに適用されます。 次のスタイルセクションは、ホバーで適用した見出しについてです。 コンテンツブロックはdiv内に作成されるため、divはこのタイプのスタイルに一緒に含まれます。 ディスプレイを形成するために言及されているブロック形状のコンテンツが作成されます。
H3:ホバー+ div {{
表示ブロック;
}
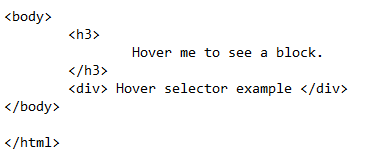
その後、スタイルタグとヘッドタグを閉じます。 HTML本文内で見出しを宣言します。 divが形成されます。 ブロック内で言及されるテキストは、divタグ内にも書き込まれます。 bodyタグを閉じます。
HTML本文コード:
コードをファイルに保存し、ブラウザで実行します。 前のコードの出力として、ビデオのごく一部を取り上げて、ブロック内にテキストを含むブロックを作成するために作成および設計されたホバークラスの動作について詳しく説明しました。
出力:
ビデオは、ブラウザでファイルを実行すると、見出しとして単純なテキストが表示されることを示しています。 ただし、テキストにカーソルを合わせると、Webページに変更が加えられます。 ホバーすると、見出しのテキストは実行時と同じままになります。 ただし、カーソルを見出しに移動するたびに、ページの左側にブロックが作成されます。 カーソルを見出しから離すと、ブロックが消えます。 これは、ホバークラスがその中にブロックとテキストを作成するためです。 ブロックとテキストへのすべての効果はCSSで適用されます。
結論
CSSホバーは、カーソルをHTMLコンテンツに向けて移動したときに、HTMLコンテンツを目立たせたり強調表示したりするために使用されるプロパティです。 この関数は主に何かについて通知するために使用されます。 この記事では、ホバークラスの動作と、HTMLコンテンツがホバーでどのように変換されるかについて説明しました。 最初に、ホバークラスの概要を説明しました。 ホバー効果の2つの基本的な例を実装しました。 最初の例には既存のテキストへの影響が含まれていますが、2番目の例では、既存のテキストを変更したまま、既存のテキストに向かってホバリングする追加の形状を示しています。
The post CSSホバークラス appeared first on Gamingsym Japan.
