フレックスボックスまたはアイテムは、HTML コンテンツを含めるために使用されます。 CSS flex プロパティは、柔軟なアイテムに柔軟な長さの効果を適用するために使用されます。 カスケード スタイル シートは、フレックス アイテムの配置に使用される順序のプロパティを提供します。 order プロパティを適用するには、フレックスボックス内のアイテムが柔軟である必要があります。 それ以外の場合、プロパティは影響を受けません。
Flex の作成と注文
この例では、単純な div を使用してその中にさらに div を追加し、ネストされた div 現象を作成しています。 外側の div は、その中のいくつかのコンテンツに対するフレックスボックスとして知られています。 それらの外側の div は、内部に複数の div を持つメインの div です。 いくつかの CSS 効果を適用するために、CSS クラスで宣言されます。 このクラスは、内部 CSS を形成することにより、style タグで head セクションに記述されます。
div 内で、さらに 4 つの div が宣言されています。 各 div は単一のフレックスを参照していました。 ここにインライン スタイルを追加して、各フレックスに色を追加します。 各 div は、CSS ID でさらに楽しまれます。 これらのすべての ID は、適切な順序で配置されたすべての効果をフレックスに適用する責任があります。
CSS ID とクラス
この時点で、CSS のこれら 2 つの用語について詳しく説明する必要があります。 影響を受ける CSS プロパティについて説明すると、これらの ID とクラスは、HTML コンテンツに何らかの効果を適用する上で重要な役割を果たします。 内部および外部の CSS について話すときはいつでも、ID とクラスに出くわします。 これらの ID とクラスには、ボディ セクションで宣言されたコンテンツに対する色、テキスト スタイル、サイズ、およびその他の多くの効果があります。 クラスと ID からこれらの効果にアクセスするには、「1 つの」ID と同様に、コンテンツ タグで名前が付けられていることに言及する必要があります。 また、1 番目から 4 番目までのすべての ID も宣言されています。
HTML コードに戻ると、ここでは各内部 div または flex とともに、順序をより明確に示すテキストも使用しています。 これは、フレックスを適切な順序で配置することによって文が形成されるときに発生します。 フレックスの順序の方向は、ユーザーの選択です。 フレックスにランダムに番号を付けることができます。 これらのフレックスボックスは、CSS スタイルが適用されるときに形成されます。 では、CSSコードについて考えてみましょう。
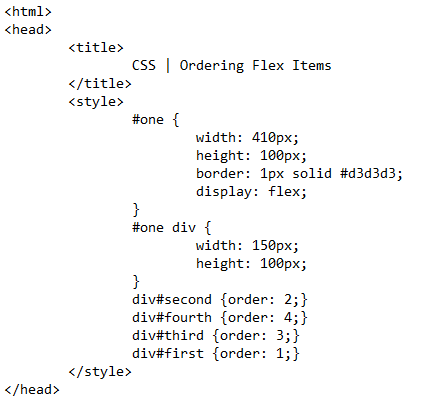
まず、style タグ内の外側の div に属する id を宣言します。 この div は、すべての内部 div が形成される領域を指定します。 この ID に、幅、高さ、および境界線のプロパティを追加します。 フレックスを形成するために使用される重要な機能は、「表示」効果です。 このプロパティが削除されるため、単純な四角形が Web ページ上に形成されます。 これらのフレックスは、次の表示プロパティを使用して形成されます。

フレックスは通常、左から右へ水平方向に形成されます。 わかりました、これは外側の div 用でした。 内側のすべての div または flex にディメンションを追加するには、id「one」を div で使用します。 これらのプロパティには、単一のブロックまたはフレックスの幅と高さが含まれます。 単一の内側の div の高さは、外側の div の高さと同じです。 一方、外側の div の幅は 4 つの内側の div すべてに分割されます。 これは、フレックスごとに異なる ID 名を持つタグ内の各フレックスによって再アクセスされる ID 記述を宣言することによって行われます。 各 div 名は順番に付けられます。 たとえば、最初の div には順序が 1 として含まれています。CSS または HTML でコードを宣言する順序は関係ありませんが、順序番号によって各フレックスの順序が決まります。
すべてのタグを閉じます。 次に、コードを HTML 拡張子で保存して、テキストおよび Web ページとして開きます。

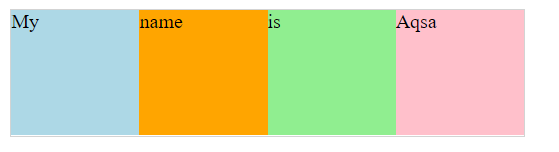
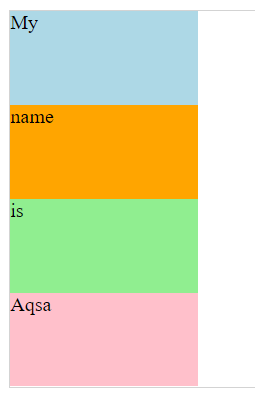
ブラウザ内で実行すると、各内部 div または flex を定義した順序がそれぞれの色のブロックで表示され、flex が適切な順序になっていることがわかります。 また、内側の div タグごとに追加されたテキストは、flex を順番に並べて文を構成することを示しています。 これは、前述の順序が正確に守られていることを示しています。
フレックスの逆順
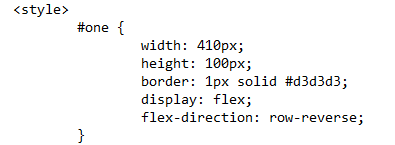
フレックスボックスとフレックスの作成により、コード内でフレックス フローについて言及する必要がないことがわかります。 デフォルトでは、フレックス フローは水平方向であり、順序は記述されているのと同じ方法、つまりデフォルトでは昇順に従います。 ただし、フレックス作成でフレックスの順序を宣言すると、フレックスの方向に言及することでそれを逆にすることができます。
フレックス方向: 行反転;
}
このプロパティは、フレックスボックスまたは外側の div に追加されます。これは、内側のフレックスを含める責任があるためです。 デフォルトの順序を使用する場合は、この方向プロパティを完全に削除するか、フレックス方向を「行」として追加します。 再び昇順になります。

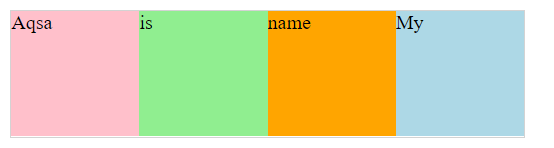
実行すると、flex のすべての順序が逆になっていることがわかります。flex の色を通してはっきりと見ることができ、それに応じて文のテキストが逆になっています。

バーティカルフレックス
前に説明したように、屈曲の方向は説明されていません。 デフォルトでは、単一の列と複数の行を持つ水平方向です。 ただし、垂直フレックスを作成するには、フレックスボックスの方向を行から列に変更します。
フレックス方向: 桁;
}
この機能を使用すると、すべての flex div がそのままの状態で垂直フレックスボックスが形成され、すべてのフレックスの順序が同じになります。


フレックスボックスの並べ替え
フレックスボックスは、ボックス内の任意のフレックスを最初の位置に指定することで並べ替えることができます。 -1の順序で3番目のものを選択しました.文字の色を黒から赤に変更し、サイズも大きくして他と区別します.

この 3 番目のフレックスは注文リストから削除されます。 これを行うと、順序が維持されなくなります。 最初の位置に来るボックスは、div 全体の順序を乱します。
実行すると、最初のブロックが右に移動して 3 の場所を形成することがわかります。rd ブロック。 このようにして、任意の 1 つのフレックスを指定してフレックスボックスを並べ替えることができます。

結論
この記事では、フレックスボックスを作成し、その中にコンテンツをフレックスすることで、CSS フレックス順序プロパティを説明しようとしました。 フレックスの順序は、前述の順序が維持されていることを示すフレックスに色とテキストを追加することによって適用されます。 さらに、フレックス方向の流れを逆の順序で言及することにより、順序を逆にすることができます。 水平方向はフレックスのデフォルトの方向です。 列の行方向を変更することで、垂直方向にも変更できます。 これらすべての効果は、指定されたコードを使用してフレックス順序の概念を説明することによって説明されます。
.
The post CSS フレックスオーダー appeared first on Gamingsym Japan.
