カスケード スタイル シートは、HTML コンテンツの作業と外観を向上させるために HTML タグに追加されるスタイル コードの一部です。 CSS の多くの効果の中でも、コンテンツのスタイル設定の基本的なプロパティの 1 つは、テキストの色、ファミリ、サイズ、および場所を含むスタイル シートをテキストに適用することです。 この記事では、CSS のテキスト プロパティの 1 つについて説明します。 これはインデント プロパティです。 インデントとは、特定のポイントから特定の場所へのテキストの移動を意味します。
Text Indent プロパティ
いくつかの教育 Web サイトを閲覧しているときに、段落全体の距離から最初の行で始まる段落やテキスト ボックスを目にしたことがあるはずです。 これは、テキストの最初の行をインデントすることによって行われます。 1 行目だけでなく、1 行目をそのままにして 2 行目をインデントすることもできます。 このテキスト プロパティは、ピクセルまたはパーセンテージで取得されます。 テキストのインデントの構文は次のとおりです。
このプロパティは、任意の HTML コンテンツに適用できます。 ただし、このプロパティをテキストに適用します。 HTML と CSS はどちらも、Web ページのフロントエンド開発とデザインのバックボーン言語です。 HTML には、head セクションと body セクションの 2 つの基本セクションがあります。 これらの部分は両方とも、次のタグで説明されています。
すべての HTML コンテンツは body セクションに記述されています。 head セクションには、Web ページのタイトルと、内部 CSS の場合は CSS が含まれます。 この記事で使用する基本的な HTML タグについては、実装時に説明します。 CSS 宣言について言えば、3 つの CSS タイプの中で内部 CSS を使用しました。 CSS プロパティは、head タグで宣言されている style タグ内で宣言されます。
HTML 段落の 2 行目をインデントする方法はいくつかあります。 簡単な方法のいくつかを以下に説明します。
例 1
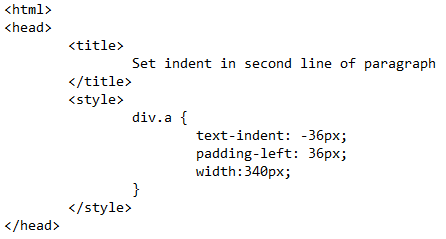
まず、HTML の段落テキストにインデントの CSS プロパティを適用する例を使用しました。 記事の名前が示すように、テキストの 2 行目をインデントする必要があります。 この例では、インデント プロパティを適用して、段落の最初の行が前の位置と同じままになるようにしました。 ただし、2 行目以降の段落はインデントされます。 サンプルコードから始めましょう。 最初に、単純な段落タグを使用してインデントを適用する body セクションについて考えます。
単純な見出しが宣言されていますが、これには何の効果も適用されません。 段落タグは div 内で宣言されます。 HTML コンテンツを特定のポイントに保持するコンテナーです。 同様に、ここで div を宣言します。 クラスもここで宣言されます。
CSS では、ID またはクラスを介して設計が行われます。 適用したいすべての効果は、CSS 本体のクラス宣言内に記述されています。 head 部分では、これらの効果を適用したい場所に名前を記載する必要があります。
すべてのタグと HTML 本文も閉じます。 HTML コンテンツが宣言されると、Web サイトでページを実行すると、単一の段落と見出しが表示されます。 これに効果を適用するには、次の CSS コードを使用します。
style タグに向かって、クラスの div は、このコンテナに適用したい機能とともに説明されています。 -36px の text-indent が使用されます。これは、最初の行がインデントされないことを意味します。 ただし、最初の行は、残りの段落行に比べて左に移動します。 これは、div の左側のパディング 36px を宣言することによって行われます。 どちらの値もピクセル単位で設定されます。

テキストインデント: -36px;
パディング左: 36ピクセル; }
padding プロパティは、外側のコンテンツが制御する内側のコンテンツ用です。 これは、テキスト境界と div コンテナー境界の間の距離です。 次に、コードを HTML 拡張子で保存し、ブラウザーで Web ページを実行します。

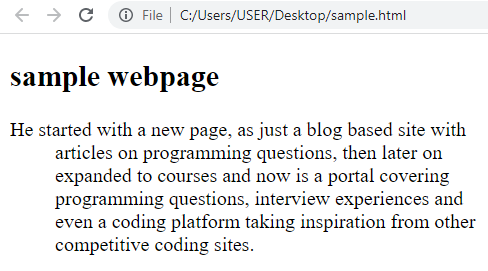
簡単な見出しが表示されます。 段落の 1 行目はそのままですが、2 行目以降はすべて右にずれています。 CSS の text-indent プロパティがこれを行います。
例 2
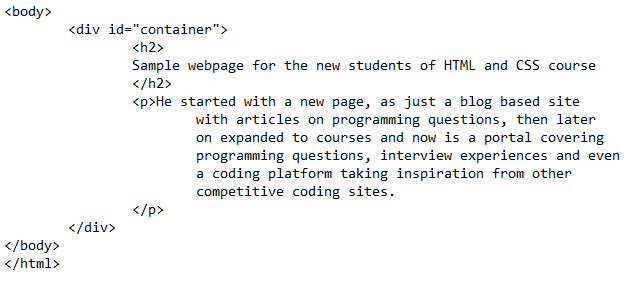
この例では、見出しに text-indent プロパティが適用されます。 単純な見出しが宣言されています。 その後、段落タグを使用してテキストを追加しました。 div コンテナの id は、まったく同じ方法で div 全体に適用されます。 クラスで説明されている効果が適用されました。

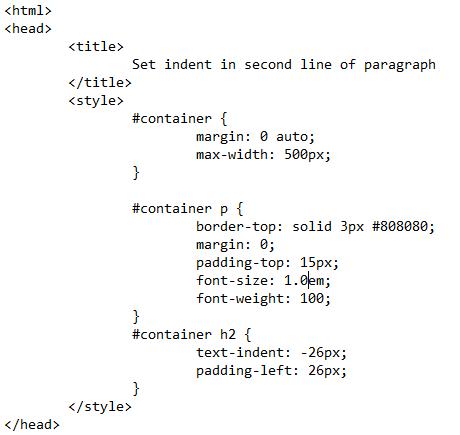
head セクション内では、style タグに id 機能が含まれます。 div にはマージンと適用される幅が与えられます。 id はハッシュ記号を付けて宣言されます。

特定の段落に効果を適用するには、id とともに「p」を指定する必要があります。 段落の上の境界線には、色とサイズが指定されています。 パディングトップ効果が適用されます。 これは、段落と見出しの間の距離です。 左の 2 つの機能は、段落のテキスト サイズとウェイトです。 これには、テキストのインデント機能がありません。 見出しは、-26 ピクセルの text-indent プロパティで適用され、正の符号を使用して同じ値で見出しを左側にパディングします。
テキストインデント: -26px;
左パディング: 26ピクセル;
}
コードを保存し、ファイルを実行して出力を調べます。

実行すると、見出しの 2 行目が左方向にインデントされるように表示されます。 ただし、最初の行は同じままです。
ノート: 段落または見出しのテキストの 2 行目をインデントするには、text-indent の値を負の方向にする必要があります。 同時に、テキストのパディングは、正の値で左方向に行う必要があります。 ユーザーは、これらの値が両方とも同じであることを確認する必要があります。 どちらの例でも、同じ概念を適用しています。
結論
2 行目の CSS インデント プロパティは、段落や見出しに適用されるテキスト コンテンツの重要な機能であり、このテキストを他のテキストと区別してユーザーにアピールするようにします。 インデント値は、ピクセルとパーセンテージでも取得できます。 このプロパティは、段落の 1 行目と 2 行目に適用されます。 CSS の 2 行目の機能の text-indent は、値に負の符号を付け、同じ値のパディングに正の符号を付けることで実現されます。 パディングの方向は、左と見なす必要があります。 2 つの例を使用して、このテキスト インデントの概念を詳しく説明しました。これは、テキスト プロパティに関する知識を深めるのに十分です。
The post CSS インデント 2 行目 appeared first on Gamingsym Japan.
