HTMLでのdlタグの目的
「dl」は、HTMLの説明リストを表します。 このタグは、複数の要素のリストを作成し、これらの要素の説明を提供するために使用されます。 これは、リストの各要素の正確な目的を誰かに伝えるための優れた方法として役立ちます。 HTMLの「dl」タグには、要素を指定してそれぞれの説明を提供するために使用される「dt」タグと「dd」タグが常に付いています。 したがって、HTMLで説明リストを作成する場合は、常に「dl」タグで囲む必要があります。 次に、「dt」タグと「dd」タグを使用して、このリストの用語とその説明に言及できます。
HTMLでのdlタグの使用
HTMLで「dl」タグを使用する方法については、以下で説明する例に従ってください。
例1:大学が提供するさまざまなコースの説明リストを作成する
大学または特定の教育機関が提供するさまざまなコースを宣伝したいシナリオを考えてみましょう。 これを行うための最良かつ最も簡潔な方法は、提供されている各コースに対応する簡単な説明を提供する説明リストを作成することです。 説明リストは、「dl」HTMLタグと「dt」および「dd」タグを使用して作成し、このリストの用語を定義し、それぞれの説明を提供できます。 この例をよく理解するには、次のHTMLスクリプトを参照してください。
最初に、「<!DOCTYPE html>」という行を含むドキュメント型宣言を提供しました。これにより、ブラウザはHTMLファイルを実行することを即座に知ることができます。 次に、「」タグと「
」タグを使用して、実際のスクリプトをそれらの中に囲みました。 次に、「」ヘッダーを使用して、このスクリプトで使用するHTML要素を指定しました。 この後に、段落を定義する「
」タグが続き、スクリプトの機能を指定するために使用しました(つまり、「dl」、「dt」、および「dd」HTMLタグを使用します)。 。)
説明リストの作成に使用した「dl」タグが重要です。 「dt」タグを使用して、この説明リストの用語を定義しました。 3つの異なるコースの説明リストを作成しました。 次に、各コースの説明を提供するために、「dd」タグを使用しました。 説明リストですべての用語とそれに関連する説明に言及した後、「dl」タグを閉じ、続いて「
」タグと「」タグを閉じました。このHTMLファイルを実行する方法は?
このHTMLスクリプトの作成には、簡単なメモ帳アプリケーションを使用しました。 次に、以下で強調表示されている「ファイル」メニューをクリックしました。

その後、「名前を付けて保存」オプションを選択しました。

次に、HTMLファイルに「dl.html」という名前を付けました。 選択に応じて名前を付けることができます。 その後、ドキュメントのタイプとエンコーディングを選択しました。 次に、このファイルを保存しました。 これで、ファイルはすべて、選択した任意のブラウザーで実行されるように設定されました。

「dl.html」ファイルを右クリックして、このスクリプトを実行するブラウザ(Google Chromeなど)を選択します。ただし、他のブラウザでも実行できます。

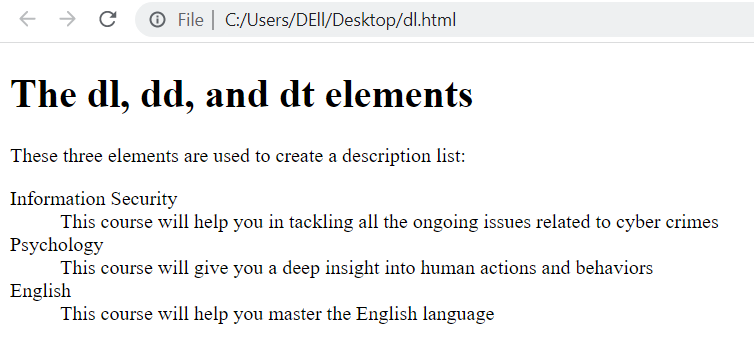
このスクリプトの実行後、「dl.html」スクリプトの機能を説明する次のWebページが画面に表示されます。

例2:一部の略語とその完全なフォームの説明リストを作成する
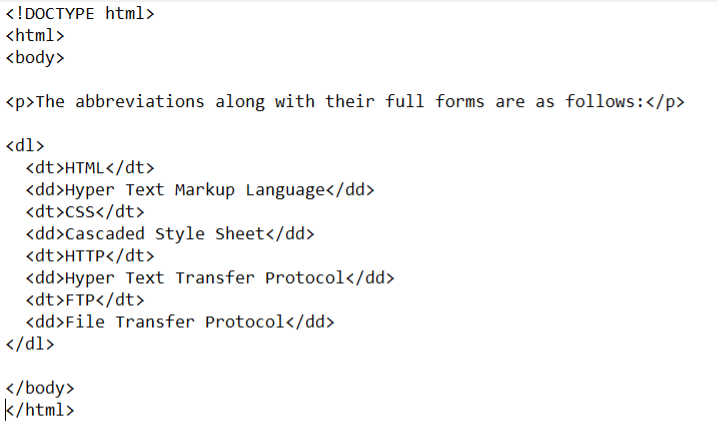
HTMLでの「dl」タグの使用法をさらに強調するために、この例では、いくつかの略語とその完全な形式の説明リストを作成する方法を説明します。 そのためには、以下に示すHTMLスクリプトを参照できます。

このHTMLスクリプトでは、見出しを使用せず、このスクリプトの機能を指定するために段落タグを使用しただけです。 続いて、4つの異なる用語とそれに関連する説明で構成される説明リストが続きます。
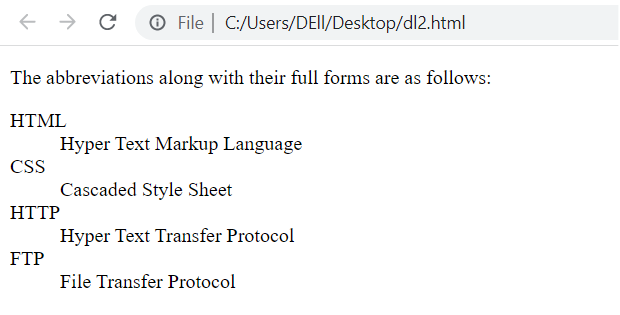
その後、最初の例と同じ方法でこのHTMLスクリプトを実行しました。 その結果を次の画像に示します。

結論
このガイドは、HTMLの説明リストまたは「dl」タグを紹介することを目的としています。 このタグを使用すると、用語または要素のリストを作成し、それらに関連する説明を非常に簡単に提供できます。 この使用法を簡単にするために、2つの異なる例を示し、対応するHTMLスクリプトも共有しました。 これらのスクリプトを実行して動作を確認すると、HTMLの「dl」タグの使用法をすぐに学ぶことができます。
The post HTMLdlタグ appeared first on Gamingsym Japan.
