React.js と呼ばれる新しいトレンドの JavaScript ライブラリについて聞いたことがありますか? 開発者がアプリケーションでインタラクティブなユーザー インターフェイスやコンポーネントを作成するために広く使用されているのは非常にクールです。 React ライブラリは、コンポーネント ベースのアプローチで高速でスケーラブルなアプリを構築する場合にも最適です。 まだ使用を開始していない場合は、学習を開始する時期です。 このブログ投稿では、Mac コンピューターに React 開発環境をセットアップする方法を紹介します。 読む!
前提条件
まず、コンピュータに最新の macOS がインストールされていることを確認する必要があります。 コンピューター画面の左上隅にあるアップル メニューをクリックし、[この Mac について]をクリックすると、macOS のバージョンを確認できます。 Mac コンピューターに Node.js がインストールされていることを確認します。 MacOS 用の Node.js をダウンロードできます。
React アプリケーションを作成するには、IDE (統合開発環境) もインストールする必要があります。 最も一般的な選択肢は、WebStorm、Visual Studio Code、Atom、および IntelliJ です。 このチュートリアルでは WebStorm を使用します。 この IDE の使用を開始するには、無料試用版にサインアップする必要があります。
ステップ 1: Node.js と NPM のインストール
まず、Mac コンピューターに Node.js と NPM をインストールする必要があります。 これを行うには、ターミナルに移動して次のコマンドを入力し、Enter キーを押します。 MacOSの検索メニューで「ターミナル」を検索すると、ターミナルを見つけることができます。
nvm install 16
macOS システムにすでに NVM がインストールされていると仮定します。
ステップ 2: NPM で create-react-app モジュールをインストールする
Node.js と NPM をインストールしたら、ターミナルで次のコマンドを入力して React CLI をインストールできます。 「インストール」ボタンをクリックして、NPM Web サイトからインストールすることもできます。
npm install create-react-app --location=global
ステップ 3: macOS で React アプリケーションを作成する
React アプリケーションをゼロから作成する場合は、次の手順に従います。 まず、次のコマンドを入力して、現在のディレクトリ パスをコンピュータのルート ディレクトリに変更します。
ディレクトリ パスを他のフォルダに変更することもできます。 ただし、どの git リポジトリにも存在しないパスを選択してください。 フォルダ パスが任意の git リポジトリに存在する場合、パスが .gitignore ファイルであり、選択できません。
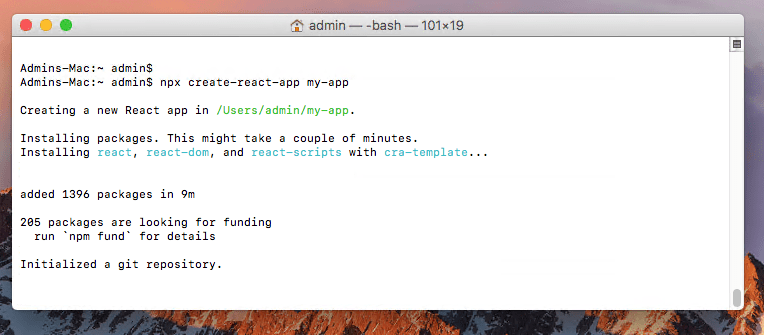
次に、次のコマンドを入力して、新しい React アプリを作成します。
npx create-react-app my-app

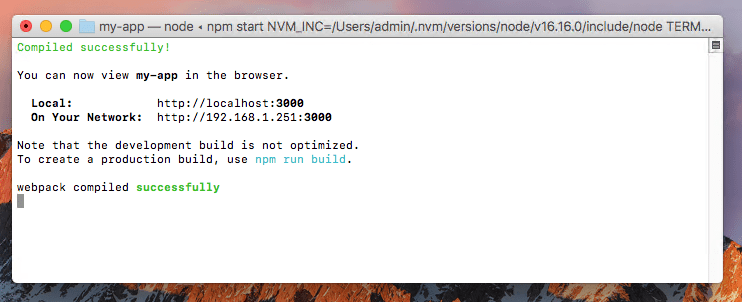
その後、コマンド ラインでプロジェクトに移動し、npm で開始できます。
cd my-appnpm start
アプリケーションが起動するまで待ちます。

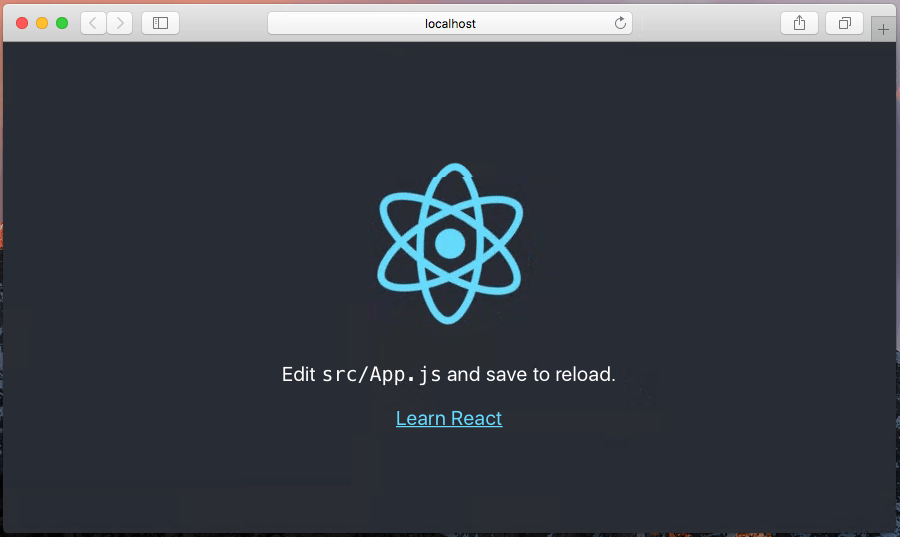
デフォルトのアプリケーションは localhost:3000 でリッスンします。 これには Web ブラウザでアクセスできます。

Safari は macOS マシンのデフォルトのブラウザですが、Chrome も使用することをお勧めします。 Google chrome は、開発者環境と React Developer Tools の chrome 拡張機能を提供します。
ステップ 4: React アプリケーションをビルドする
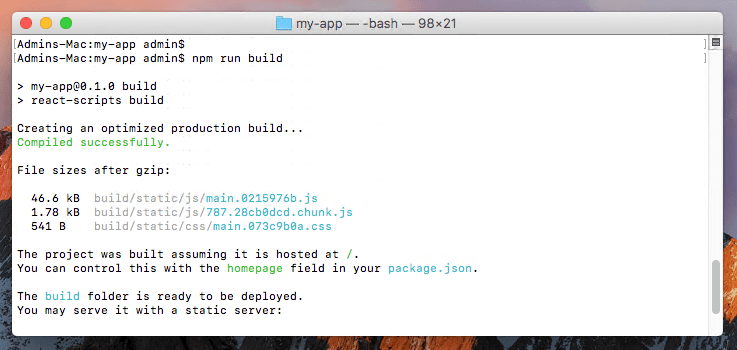
React アプリケーションの本番環境の準備が整ったら、先に進んでビルドできます。 次のコマンドを入力して、アプリケーションをビルドします。
npm run build

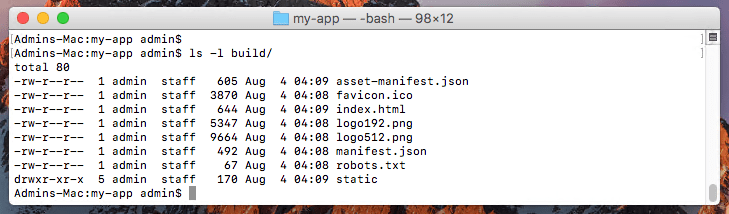
上記のコマンドは、React アプリケーションをビルドし、というフォルダーを作成します。 “建てる” 現在のディレクトリに。 build フォルダーには、アプリケーションに必要な JavaScript コードとその他のリソースが含まれています。

ビルド フォルダーから本番サイトのドキュメント ルートにファイルをアップロードできます。
結論
Mac コンピューターで React 開発環境をセットアップする方法がわかったので、React の基本を学び始めることができます。 React チュートリアルから始めて、React の仕組みをよく理解することをお勧めします。 ライブラリの詳細については、React の公式ドキュメントを参照することもできます。 最初の学習が完了したら、より複雑な React アプリケーションの構築を開始できます。 Mac コンピューターで React 開発環境をセットアップする方法がわかったので、React の基本を学び始めることができます。
The post macOS で React.js アプリケーションを作成する方法 – TecAdmin appeared first on Gamingsym Japan.
