Flaskは、最新のWebアプリケーションとAPI(Application Programming Interface)を開発するためにPythonで記述されたマイクロフレームワークです。 これは、WerkzeugツールキットとJinja2テンプレートに基づいています。 複雑なアーキテクチャを使用する代わりに、Flaskはコアを拡張しやすく、Flaskのコードが少ないため、習得しやすい小さなWebフレームワークです。 FlaskにはORMは含まれていませんが、URLルーティングやテンプレートエンジンなどの優れた機能があります。
Gunicornまたは「GreenUnicorn」は、pre-forkワーカーモードを備えたWSGIHTTPサーバーです。 RubyのUnicornプロジェクトから移植されました。 Gunicornは、いくつかのWebフレームワークと組み合わせることができ、サーバーリソースと高速性が軽量です。 GunicornはアプリケーションとWebサーバーの間にあるため、GunicornをNginxやApache2などのWebサーバーとペアリングできます。
この投稿では、Ubuntu22.04システムにGunicornとNginxを使用してPythonFlaskWebフレームワークをインストールして構成する方法を紹介します。 このチュートリアルでは、GunicornとSupervisordを使用してPythonFlaskを設定する方法についても説明します。
前提条件
このガイドでは、次の前提条件が必要です。
- Ubuntu22.04システム-Ubuntu22.04デスクトップまたはサーバーを使用できます。
- rootユーザー-または非rootユーザー。
新規ユーザーの設定
最初のステップでは、開発環境PythonFlaskWebフレームワークの新しいユーザーを設定します。 root / sudo権限を持つroot以外のユーザーがすでにいる場合は、この手順をスキップできます。 このユーザーは、PythonFlaskアプリケーションを実行するために使用されます。
この例では、「」という名前の新しいユーザーを作成します。ジェームズ“。次のコマンドを実行して、新しいユーザー” james “を作成し、ユーザー”james”のパスワードを設定します。必ず強力なパスワードを使用してください。
sudo useradd -m -s /bin/bash james
sudo passwd james
次に、ユーザーを追加します “ジェームズ“から”sudo“以下のコマンドを使用してグループ化します。これにより、新しいユーザーが許可されます”ジェームズ“を実行するには”sudo su“コマンドを実行し、root管理者権限を取得します。これは、パッケージのインストールとシステム構成のセットアップに必要です。
sudo usermod -aG sudo james
最後に、ユーザー「james」としてログインし、「sudo su」コマンドを実行してroot権限を取得することにより、新しいユーザーを確認して確認します。 ユーザーのパスワードを入力してください”ジェームズ“、そしてあなたはルートシェルを取得します。現在のシェルは”から変更されます[email protected]” に “[email protected]“。
su - james
sudo su
次に、「Ctrl + d」を押すか、「出口「root以外のユーザー「james」に戻ります。
パッケージの依存関係のインストール
ここで、Python Flaskをインストールするためのいくつかのパッケージ依存関係をインストールします。これには、「python3-pip” と “python3-venv“。最後に、NginxWebサーバーとスーパーバイザーもインストールします。
パッケージのインストールを開始する前に、 apt 以下のコマンドを使用して、パッケージリポジトリを更新および更新します。
sudo apt update
次に、次のコマンドを使用してpython3-pipとpython3-venvをインストールします。 ザ python3-pip Pythonパッケージのパッケージマネージャーとして使用され、 python3-venv Flaskアプリケーション開発用の仮想環境を作成するために使用されます。
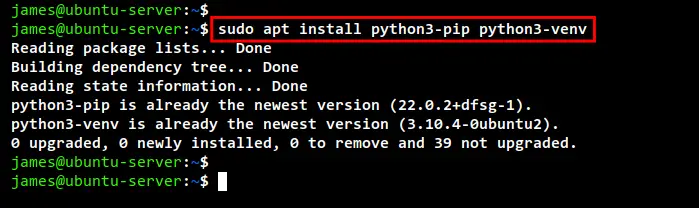
sudo apt install python3-pip python3-venv
入力 Y インストールを確認してを押します 入力 続ける。 インストールが開始されます。

インストールが完了したら、次のコマンドを実行して、UbuntuシステムにデフォルトのPythonをセットアップします。
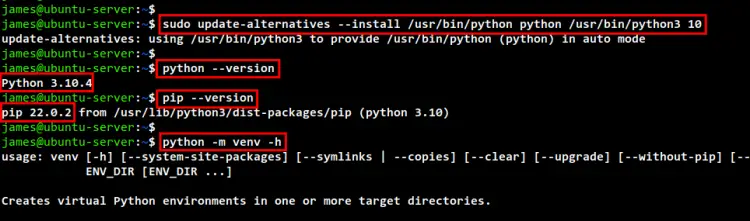
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
次に、PythonとPipのバージョンを確認し、次のコマンドを実行してPythonvenvモジュールも確認します。 次の例では、Python3.10を使用してPythonFlaskWebフレームワークをインストールします。
python --version
pip --version
python -m venv -h

次に、次のaptコマンドを実行して、NginxWebサーバーとスーパーバイザーパッケージをインストールします。 Nginx Webサーバーは、Python Flask WebフレームワークのデフォルトのWebサーバーとして使用され、スーパーバイザーは、Flaskプロセスの開始や停止などのFlaskアプリケーションの制御に使用されます。
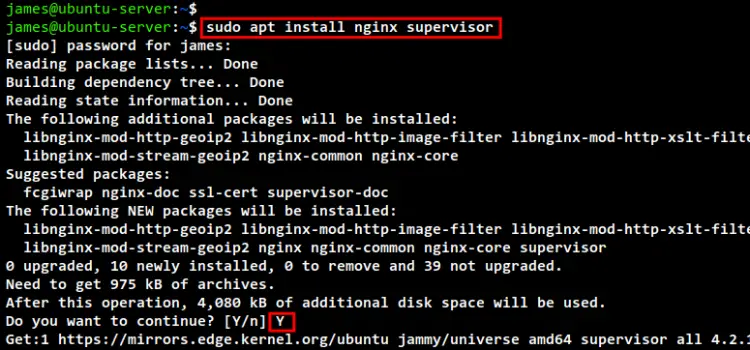
sudo apt install nginx supervisor
入力 Y インストールを確認してを押します 入力 続ける。 パッケージのインストールが完了するのを待ちます。

開発環境のセットアップ
このセクションでは、PythonFlaskWebフレームワークの開発環境として使用される新しいPython仮想環境を作成します。
次のコマンドを実行して、新しいプロジェクトディレクトリを作成します “/ var / www / myapp”。 このディレクトリは、FLaskアプリケーションのメインプロジェクトディレクトリとして使用されます。
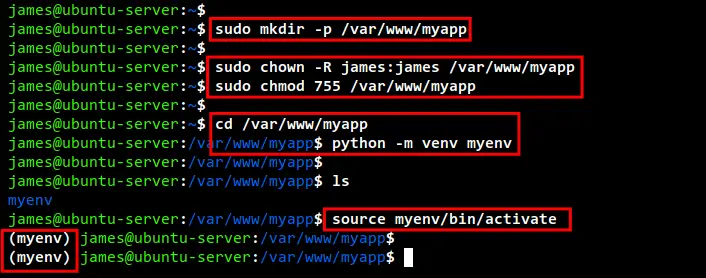
sudo mkdir -p /var/www/myapp
新しいディレクトリの所有権をユーザーに変更します”ジェームズ“と権限を”に変更します755“以下のコマンドを使用します。
sudo chown -R james:james /var/www/myapp
sudo chmod 755 /var/www/myapp
プロジェクトディレクトリに移動します “/ var / www / myapp” 名前を付けて新しいPython仮想環境を作成します 「myenv」 次のコマンドを使用します。
cd /var/www/myapp
python -m venv myenv
最後に、仮想環境をアクティブ化します 「myenv」 次のコマンドを使用します。 有効にすると、シェルプロンプトは次のようになります “(myenv) [email protected]「」。
source myenv/bin/activate

仮想環境へのPythonFlaskのインストール
仮想環境を設定した後、以下のpipコマンドを実行して、PythonFlaskとGunicornを仮想環境にインストールできます。 これらのパッケージはすべて、PyPiPythonリポジトリからインストールされます。
pip install flask gunicorn
これでインストールが開始されます。

Flaskで最初のアプリプロジェクトを作成する
これで、PythonFlaskWebフレームワークがインストールされました。 次に、Flaskを使用して最初のアプリケーションを作成します。
Flaskプロジェクトを作成する前に、メインプロジェクトディレクトリにいることを確認してください。/ var / www / myapp「と仮想環境」myenv“がアクティブになります。
新しいファイルを作成する”myapp.py“nanoエディターを使用します。
nano myapp.py
次に、次のPythonスクリプトをファイルに追加します。
# myapp.py
from flask import Flask, render_template # importing the render_template functionapp = Flask(__name__)
# route to index page
@app.route("/")
def hello():
return render_template('index.html')if __name__ == ' __main__':
app.run(debug=True)
完了したら、ファイルを保存して閉じます。
次に、新しいディレクトリを作成します “テンプレート“そして新しいファイルを作成します”index.html「中」テンプレート“ディレクトリ。
mkdir -p templates/
nano templates/index.html
次のHTMLスクリプトを追加します。
<html>
<body>
<h1><center>Hello World!</center></h1>
</body>
</html>
完了したら、ファイルを保存して閉じます。
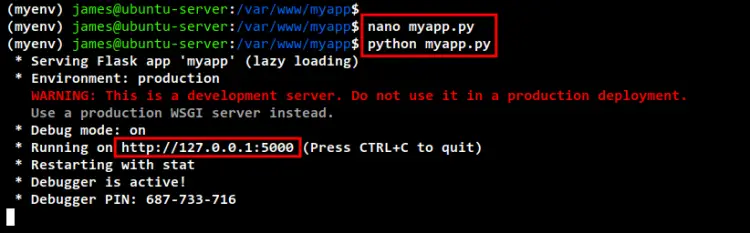
最後に、スクリプト「myapp.py“最初のFlaskアプリケーションを実行します。
python myapp.py
Flaskプロジェクトがポート付きのデフォルトのローカルホストで実行されていることがわかります 5000。

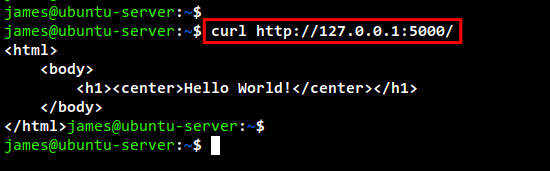
Ubuntuマシンの新しいターミナルシェルを開き、以下のcurlコマンドを実行します。
curl http://127.0.0.1:5000/
これで、次のスクリーンショットにindex.htmlページの出力が表示されます。

Flaskアプリケーションプロセスを終了するには、「Ctrl+c」ボタンを押します。
Gunicornのセットアップ
Gunicornまたは「GreenUnicorn」は、HTTPサーバー用のPythonWebサーバーゲートウェイインターフェースです。 これにより、PythonアプリケーションをHTTPプロセスとして、またはsockファイルを使用して実行できます。 次に、GunicornをFlaskプロジェクトに追加します。
Flaskプロジェクトディレクトリ内に、新しいファイルを作成します “wsgi.py“nanoエディターを使用します。
nano wsgi.py
次のスクリプトを追加します。
# import myapp Flask application
from myapp import appif __name__ == "__main__":
app.run(debug=True)
完了したら、ファイルを保存して閉じます。
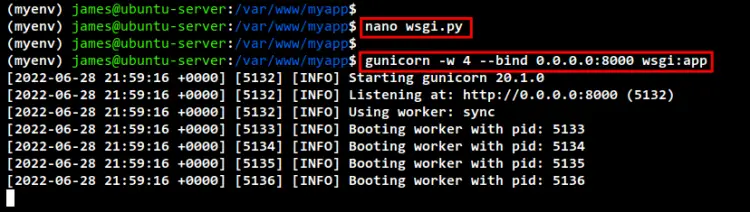
次に、次のコマンドを実行して、Gunicornを使用してFlaskプロジェクトを開始および実行します。 この例では、Flaskプロジェクトはポート8000のパブリックIPアドレスで実行されます。
gunicorn -w 4 --bind 0.0.0.0:8000 wsgi:app

Webブラウザーを開き、UbuntuシステムのIPアドレスとポートを入力します 8000 (すなわち http://192.168.5.28:8000/)。 そして、Flaskプロジェクトのインデックスページが表示されます。

ここで「Ctrl+c」を押して、ガンコーンプロセスを終了します。
GunicornとSupervisorでFlaskアプリケーションを実行する
これで、FLaskプロジェクト用にGunicornを構成しました。 そして、FlaskWebフレームワークのスーパーバイザーをセットアップする時が来ました。
スーパーバイザーは、プロセスを1か所で制御できるプロセス管理です。 したがって、Flaskアプリケーションをシステムサービスとして実行する代わりに、Supervisorを使用します。
新しい構成ファイルを作成する”/etc/supervisor/conf.d/myapp.conf“nanoエディターを使用します。
sudo nano /etc/supervisor/conf.d/myapp.conf
次の構成をファイルに追加します。 また、構成とユーザーの詳細パスを必ず変更してください。
この構成を使用すると、GunicornでFlaskプロジェクトを実行し、アプリケーションのIPアドレスを使用する代わりに、Flaskプロジェクトを次のように実行します。 靴下ファイル。
[program:myapp]
command=/bin/bash -c 'source /var/www/myapp/myenv/bin/activate; gunicorn -w 3 --bind unix:/var/www/myapp/ipc.sock wsgi:app'
directory=/var/www/myapp
user=james
group=www-data
autostart=true
autorestart=true
stdout_logfile=/var/www/myapp/myapp.log
stderr_logfile=/var/www/myapp/error.log
完了したら、ファイルを保存して閉じます。
次に、以下のコマンドを使用してスーパーバイザサービスを再起動し、新しい変更を適用します。
sudo systemctl restart supervisor
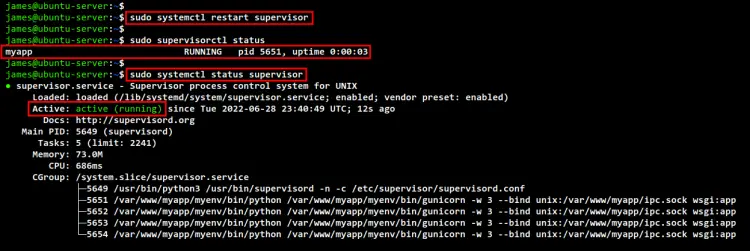
最後に、次のコマンドを使用して、スーパーバイザーの下のプロセスのリストを確認および確認します。 「myapp“プロセスが実行されています。
sudo supervisorctl status
また、スーパーバイザサービスを確認すると、スーパーバイザサービスがアクティブで実行されていることがわかります。
sudo systemctl status supervisor

FlaskアプリケーションのリバースプロキシとしてNginxを設定する
新しい仮想ホスト構成を作成する”/etc/nginx/sites-available/myapp.conf “ nanoエディターを使用します。
sudo nano /etc/nginx/sites-available/myapp.conf
次の構成をファイルに追加します。 この例では、Flaskプロジェクトはローカルドメインで実行されます。www.myapp.local“。また、あなたは”を見ることができますproxy_pass“オプションはUNIXを指しています 靴下 GunicornとSupervisorの下で実行されているファイル。
server {
listen 80;
server_name www.myapp.local; location / {
include proxy_params;
proxy_pass http://unix:/var/www/myapp/ipc.sock;
}
}
完了したら、ファイルを保存して閉じます。
次に、次のコマンドを実行してサーバーブロック構成「myapp.conf」をアクティブ化し、Nginx構成を確認します。 エラーが発生しない場合は、「構文OK-テストに成功しました」。
sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/
sudo nginx -t
その後、次のコマンドを使用してNginxサービスを再起動し、Nginx構成に新しい変更を適用できます。
sudo systemctl restart nginx
ローカルマシンで、 / etc / hosts nanoエディターを使用したファイル。
sudo nano /etc/hosts
ドメイン名「」でUbuntuマシンのIPアドレスを定義しますwww.myapp.local” 以下のように。
192.168.5.28 www.myapp.local
ファイルを保存して閉じます。
次に、Webブラウザーを開き、アドレスバーにFlaskプロジェクトのドメイン名(つまり、http://www.myapp.local)を入力します。 そして、PythonFlaskプロジェクトのインデックスページを取得する必要があります。

結論
おめでとうございます! これで、GunicornとNginxを使用してPythonFlaskWebフレームワークがUbuntu22.04マシンに正常にインストールされました。 また、最初のPython Flaskプロジェクトを作成する方法、Python仮想環境をセットアップする方法、Flaskプロジェクトのスーパーバイザープロセス管理をセットアップする方法についても学びました。
The post Ubuntu22.04にNginxとGunicornを使用してFlaskをインストールする方法 appeared first on Gamingsym Japan.
