Canvaは、多くのユーザーに人気のあるWebベースのグラフィックデザイナーです。 ツールは多くの機能を提供するために最善を尽くしますが、Canvaには他の選択肢に見られるいくつかの基本的なテキストフォーマットオプションがありません。
これらの中には、デザインに上付き/下付きテキストを追加する機能があります。 同じものをデザインに追加する場合は、同じ方法で役立つ2つの回避策を次に示します。
Canvaに上付き文字/下付き文字を追加する2つの方法
上付き文字または下付き文字を作成するには、サードパーティの上付き文字/下付き文字ジェネレータのWebサイトからコピーして貼り付けるか、ターゲットテキストフィールドのサイズと位置を手動で調整して、通常のテキストの上付き文字または下付き文字として表示します。 希望する方法に応じて、以下のセクションのいずれかに従ってください。
ノート: サードパーティのWebサイトからインポートされた上付き/下付き文字の値の書体を変更することはできません。
方法1:サードパーティのWebサイトを使用する
いくつかのウェブサイトは、次のような上付き文字生成サービスを提供しています テキストで作成、 リンゴジャム、 と FontsGenerator。 使用します テキストで作成 このガイドのために。 それがどのように機能するかを見てみましょう。
コンピューター上
使用方法は次のとおりです テキストで作成 PCまたはMacで。
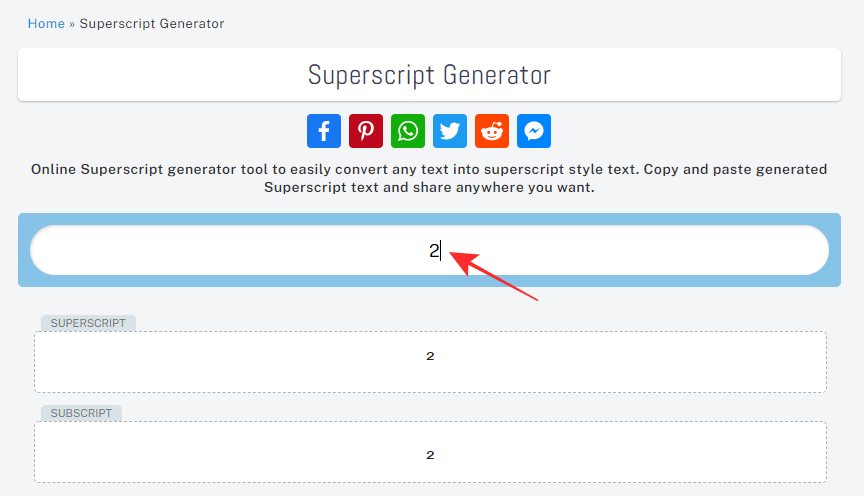
訪問 テキストで作成 発電機のウェブサイト このリンクを使用します。 下にスクロールして、 ここにテキストを入力してください テキストフィールド。
希望のテキストまたは数値を入力してください。
ジェネレーターは、SUPERSCRIPTとSUBSCRIPTの2つの出力を表示します。 いずれかの結果をクリックして、同じものをクリップボードにコピーします。
この例のSUPERSCRIPT出力をコピーしてみましょう。
の上 Canva for web、テキストを追加するプロジェクトを開きます。 デザインの関連するテキストフィールドをクリックします。
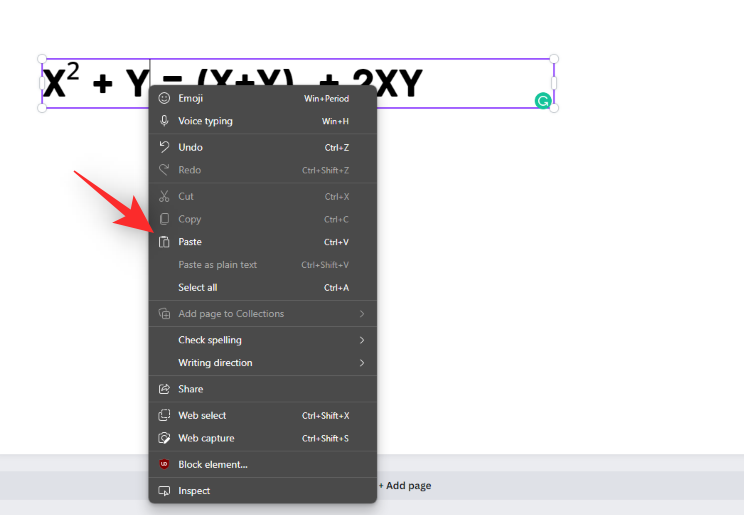
カーソルを適切な位置に置き、使用します Ctrl + V コピーしたテキストを貼り付けます。
選択することもできます ペースト 右クリックのコンテキストメニューから。
以上です。 上付き文字がテキストに追加されます。
上に示したのと同じ手順に従って、添え字がどのように表示されるかを次に示します。
電話で
モバイルデバイスでWebサイトを使用して、Canvaアプリで上付き文字/下付き文字を生成して貼り付ける方法は次のとおりです。
ステップ1:上付き/下付きテキストを生成する
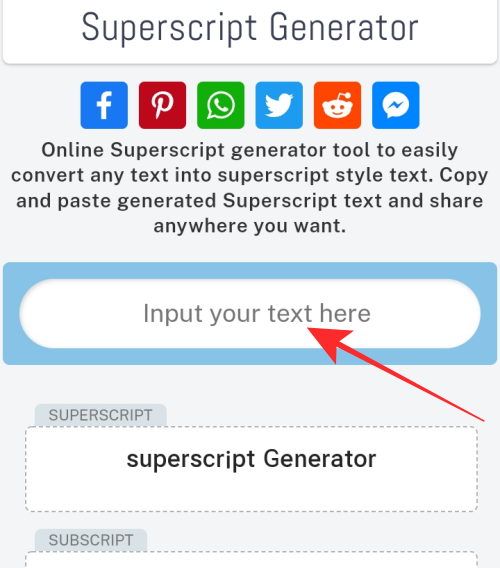
訪問 テキストで作成 これを使って リンク。 下にスクロールして、 ここにテキストを入力してください テキストフィールド。
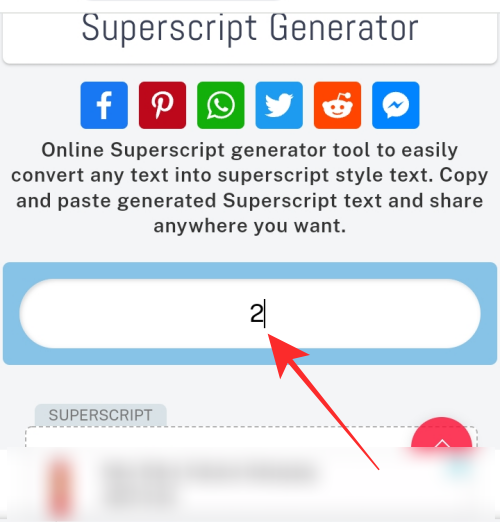
希望の値を入力してください。
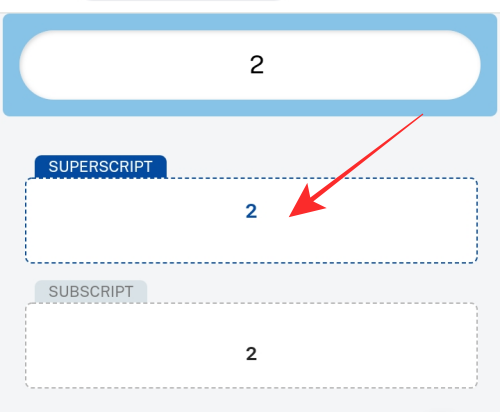
これで、SUPERSCRIPTとSUBSCRIPTの2つの出力が得られます。 目的のテキストフィールドをタップして、クリップボードにコピーします。
この例では、SUPERSCRIPTをコピーします。
ステップ2:テキストをCanvaに転送する
デバイスでCanvaアプリを起動し、上付き文字を追加するプロジェクトを開きます。 キャンバスのターゲットテキストフィールドをタップします。
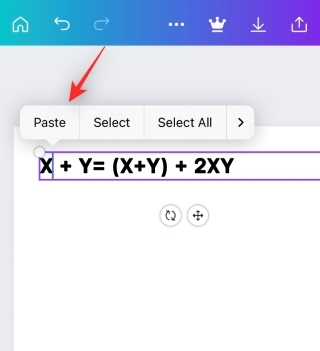
必要に応じてカーソルを置き、キーボードを使用してコピーした値を貼り付けます。 キーボードにショートカットがない場合は、テキストフィールドを長押ししてタップします ペースト。
上記の手順を繰り返して、必要に応じて上付き文字の値をデザインに追加し続けます。
以上です。 上付き文字がデザインに追加されます。
方法2:Canvaで手動で行う
2つの独立したテキストフィールドを操作してソリッドユニットとして表示することにより、Canvaに上付き文字または下付き文字を手動で追加できます。 現在のデバイスに応じて開始する方法は次のとおりです。
ノート: このガイドの目的のために、テキストに添え字値を追加します。
コンピューター上
訪問 Canva for web、添え字値を追加するプロジェクトを開きます。 既存のテキストフィールドを選択して使用 Ctrl + D 同じものを複製します。
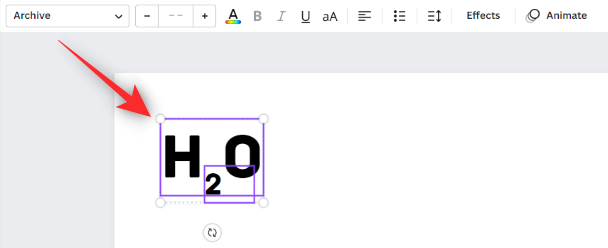
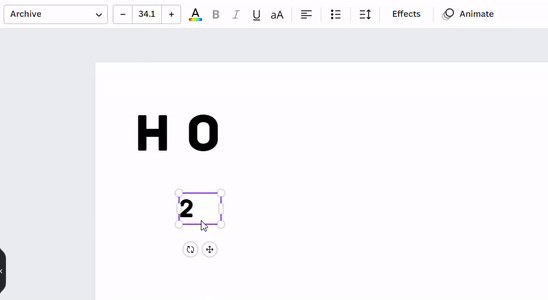
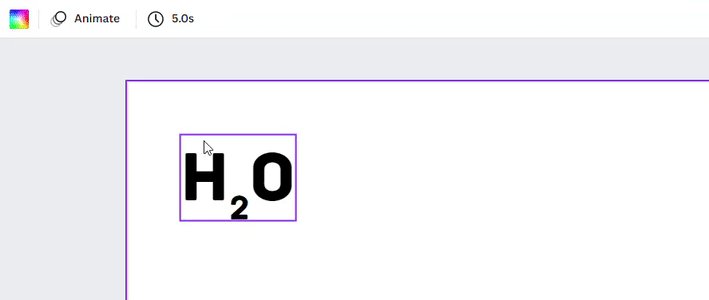
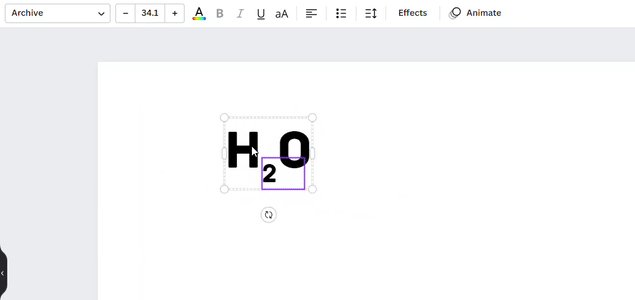
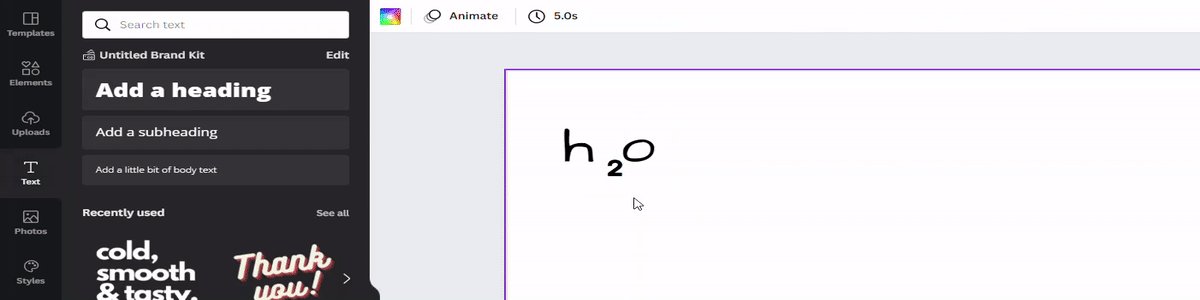
次に、含まれているテキストを添え字値に置き換えます。 この例では、H₂Oを使用します。 したがって、2が添え字値になります。
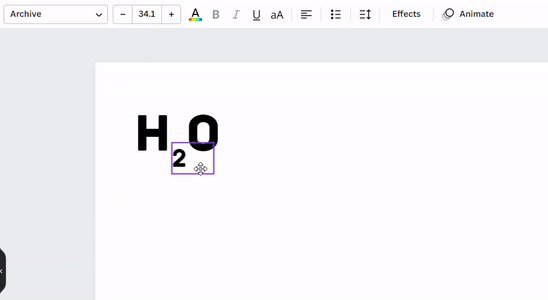
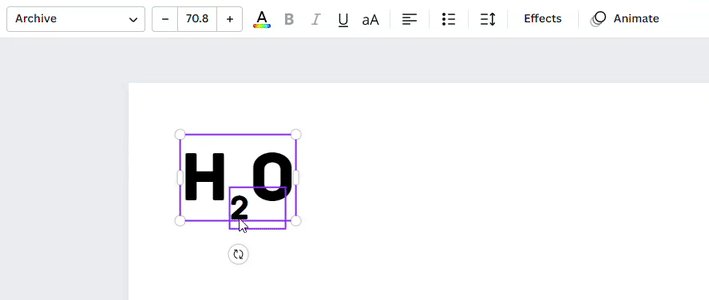
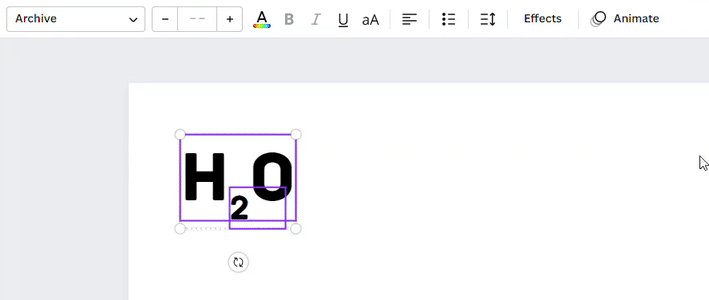
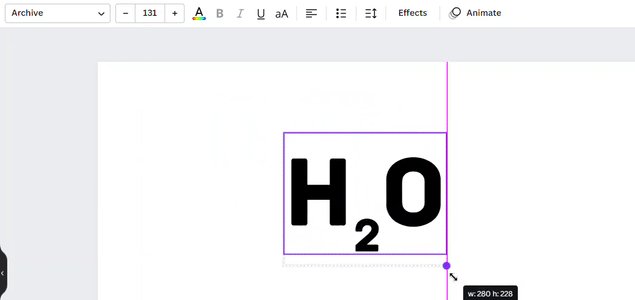
追加したら、コーナーの1つをドラッグして、サイズを変更します。 添字 テキストフィールド。 フォントサイズを小さくするには、カーソルを内側に移動します。 両方のテキストフィールドのサイズを変更して、適切な比率を見つけます。
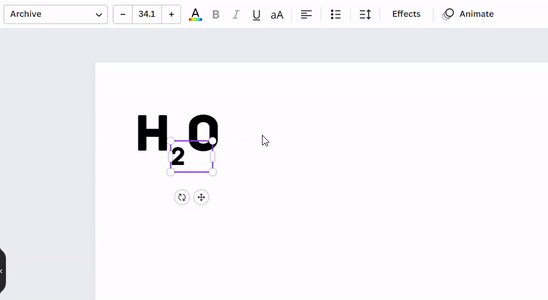
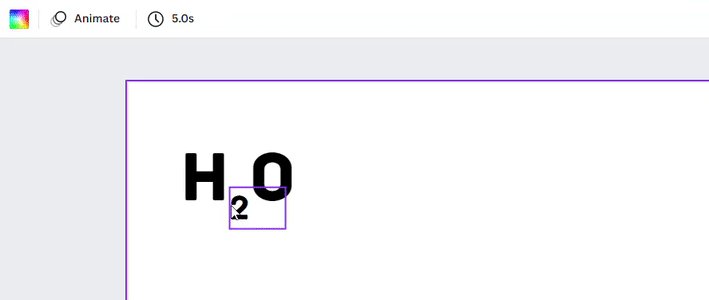
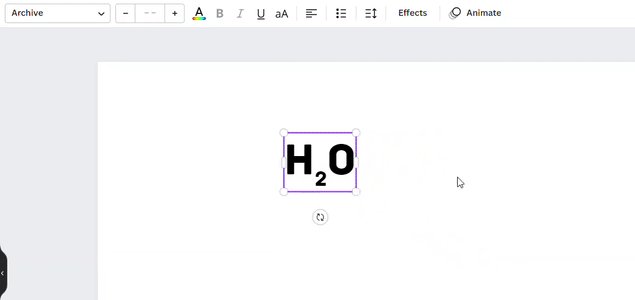
下付き文字の値をクリックして、目的の位置にドラッグします。
ヒント: テキストの中央に値を配置する場合は、スペースを追加します。
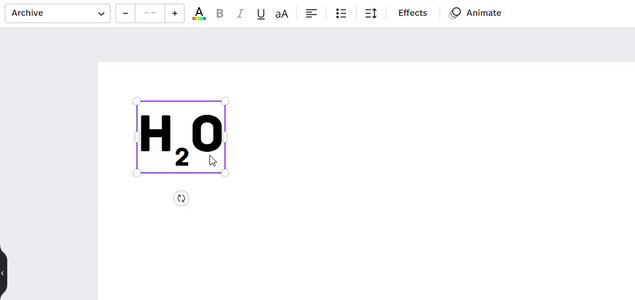
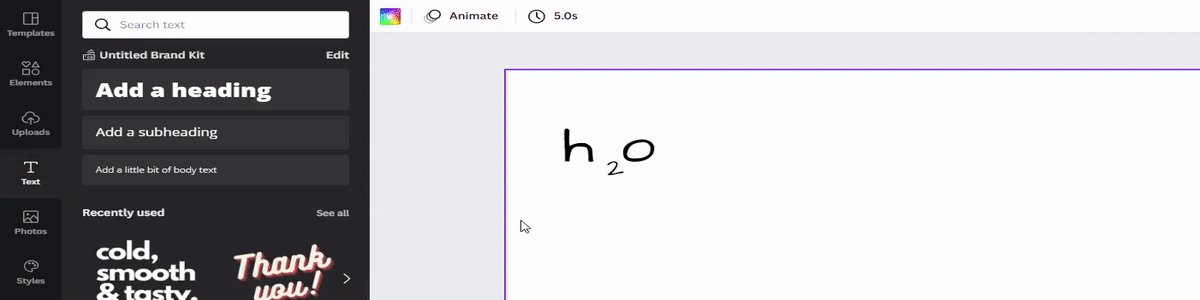
完了したら、キーボードのShiftキーを押して、元のテキストフィールドと下付き文字のテキストフィールドをクリックします。
クリック グループ。
これでテキストフィールドがグループ化され、デザインの1つの要素として操作できるようになります。 どちらかを編集したい場合は、一時的にグループ化を解除して編集を実行してください。
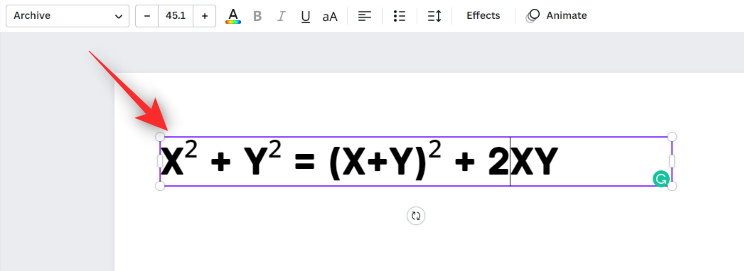
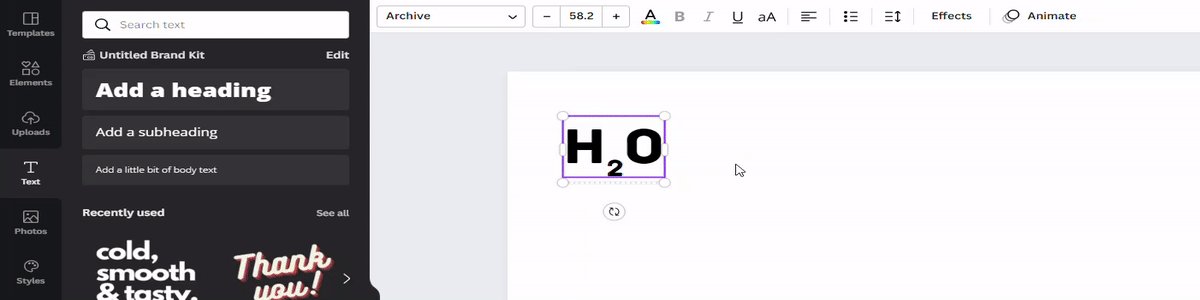
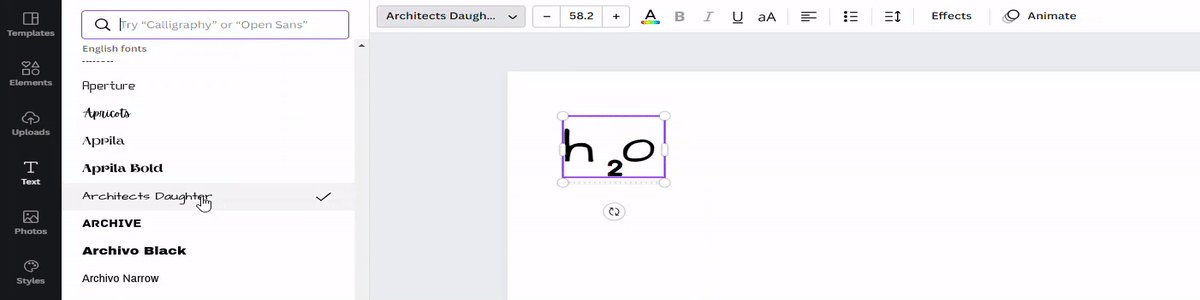
の書体に合わせるには 添字 テキストをクリックし、テキストボックスをクリックしてから、ドロップダウンメニューを使用して目的のフォントを選択します。
上付き文字を追加する場合も、手順は同じです。 上付き文字のサイズ変更された指定テキストフィールドを、 通常線。
電話で
ノート: この例では、デザインに上付き文字の値を追加します。
Canvaアプリを開き、続いて上付き文字の値を追加する目的のプロジェクトを開きます。 デザインのテキストフィールドをタップします。
タップ 複製。
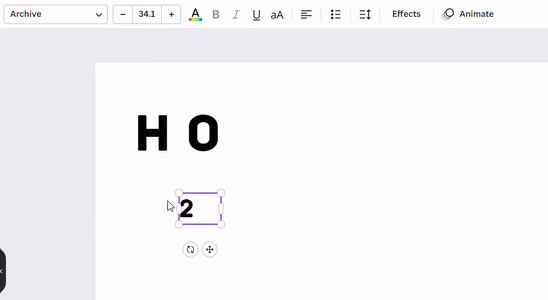
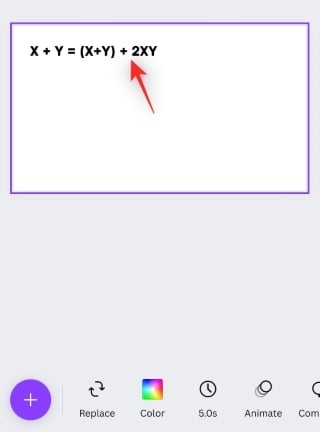
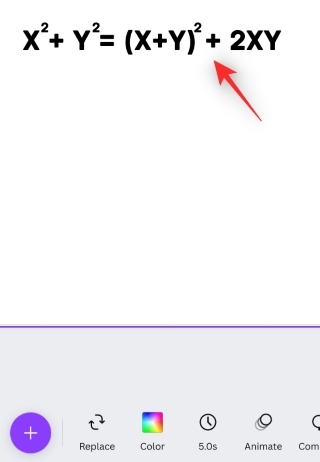
次に、新しいテキストフィールドのテキストを目的の添え字値に置き換えます。 方程式を書きます バツ2 + y2 =(x + y)2 – 2xy この例では、上付き文字の値が必要になります 2。
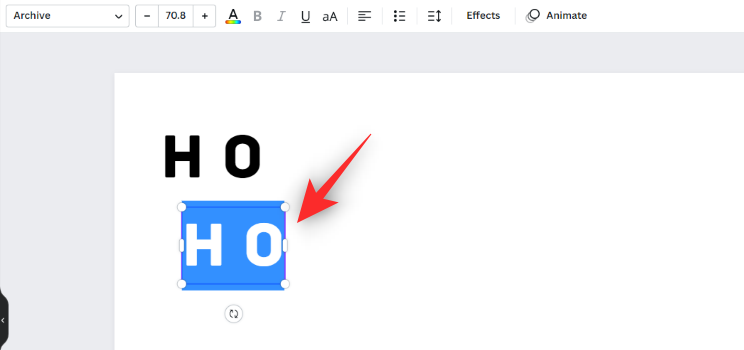
追加したら、サイズ変更ハンドルを内側にドラッグしてサイズを縮小します。
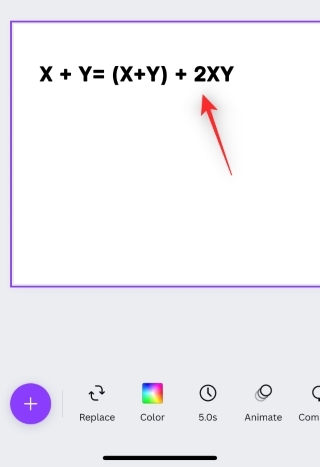
テキストボックスをタップしてドラッグし、好みに応じて再配置します。
上記の手順を繰り返して、必要に応じて上付き文字の値を追加します。 テキストを複製し、必要に応じて同じように編集するだけです。 この例では、値を複製して再配置するだけです。
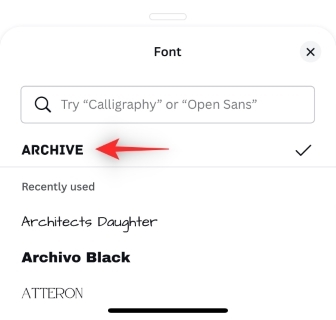
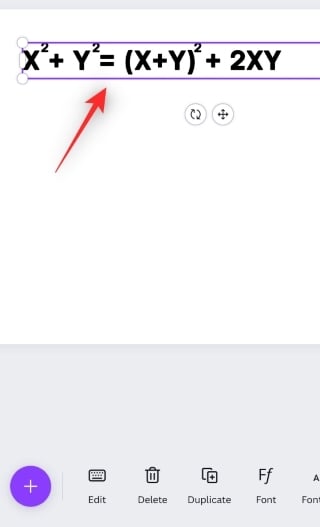
書体を一致させるには、上付き文字の値をタップして選択します。 タップ フォント 下部にあります。
画面のリストから目的の書体を選択します。
デザインの他のスーパー/サブスクリプト値について、必要に応じて手順を繰り返します。
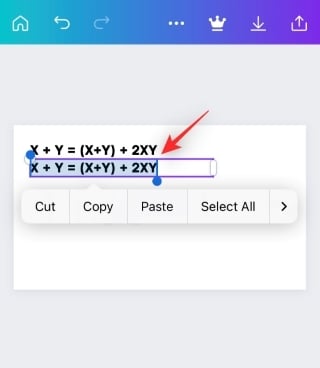
次に、元のテキストを長押しします。

タップ 複数選択。
上付き/下付きの値をタップして選択します。
選択したら、をタップします グループ。
これで、テキストがデザイン内の単一の要素として機能し、元のテキストと新しい上付き文字/下付き文字の値の比率を維持しながら、同じものを再配置および移動できるようになります。
これが、Canvaのデザインに上付き/下付きの値を追加する方法です。
したがって、次にCanvaに上付き文字または下付き文字を追加するときは、何をすべきかを知っていると思います。 コメントであなたの提案やフィードバックを私たちと共有してください!
The post [RTP] Canvaで下付き文字と上付き文字を行う方法 appeared first on Gamingsym Japan.