以下にリストされているJavaScriptアプローチを使用して、クラス名をHTML要素に追加できます。
それでは、始めましょう!
JavaScriptの「.add()」とは何ですか?
「.add()」は、クラス名を特定のHTML要素に追加するために使用できるclassListプロパティの組み込みメソッドです。 以下のスニペットは、JavaScriptで「.add」メソッドを使用する方法を理解するのに役立ちます。
エレメント。classList。追加((“クラス名”)。;
「.add()」メソッドはJavaScriptでどのように機能しますか?
このセクションでは、JavaScriptを使用してクラス名をHTML要素に追加する方法を理解するためのステップバイステップガイドを示します。
このプログラムでは、「html」ファイル、「CSS」ファイル、および「JavaScript」ファイルの3つのファイルを作成します。
HTML
上記のスニペットでは、次の機能を実行しました。
-
タグを使用して見出しを追加しました。
- 次に、
- ユーザーがボタンをクリックするたびに「classNameFun()」を呼び出しました。
- 次に、
要素を作成しました。
- 最後に、
要素を使用して段落を作成し、それにID「addClass」を割り当てました。
CSS
。スタイル {{
text-align: 中心;
フォントスタイル: イタリック;
背景色: 黒;
色: 白い;
}
CSSファイルは次の機能を果たしました。
- 「text-align」プロパティを使用して、テキストを中央に揃えます。
- 「font-style」プロパティを使用して、斜体のフォントスタイルを設定します。
- 「background-color」プロパティを使用して、黒の背景色を設定します。
- 最後に、「color」プロパティを使用して白いテキストの色を設定します。
JavaScript
関数 classNameFun(()。 {{
パラさせて= 資料。getElementById((「addClass」)。;
パラ。classList。追加((“スタイル”)。;
}
.jsまたはJavaScriptファイルは、以下にリストされている機能を提供しました。
- 「classNameFun()」という名前の関数を作成しました。
- getElementByid()メソッドを使用して、IDが「addClass」のHTML要素を読み取り/編集しました。
- 最後に、addメソッドを使用して、名前を
要素に追加しました。
出力
コードが正常に実行されると、最初に次の出力が得られます。
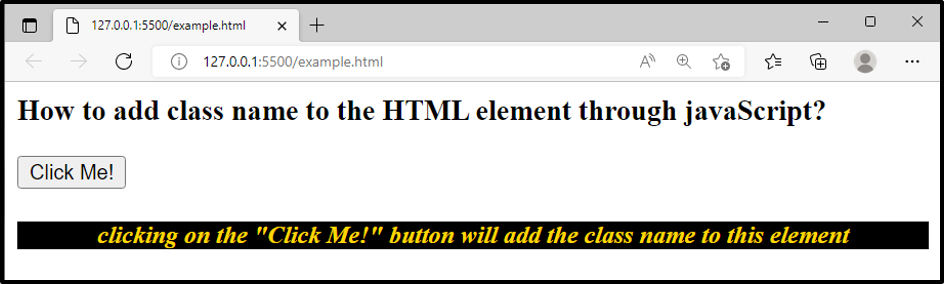
「ClickMe!」をクリックしますボタンを押すと、以下の出力が生成されます。

これは、JavaScriptで「.add()」メソッドがどのように機能するかを示しています。
JavaScriptの「.className」とは何ですか?
「.className」は、HTML要素のクラス属性を設定/返すJavaScriptのプロパティです。 クラス名を任意のHTMLタグに追加/指定するために使用できます。
次のスニペットは、「。className」プロパティの基本的な構文を示しています。
エレメント。クラス名 = クラス名;
ここで、「class_Name」はクラスの名前を表します。 複数のクラスの場合、コンマ区切りの構文を使用してクラス名を指定できます。
「.className」プロパティはJavaScriptでどのように機能しますか?
「.className」プロパティの基本的な理解を得るために、以下の例を考えてみましょう。
HTML
HTMLクラスは、次のタスクを実行しました。
-
要素を使用して見出しを追加しました。
- ユーザーがボタンをクリックするたびに「classNameFun()」を呼び出しました。
- 最後に、
を作成し、それにID「addClass」を割り当てました。
CSS
CSSファイルは前の例と同じままです。
JavaScript
関数 classNameFun(()。 {{
hElementをしましょう = 資料。getElementById((「addClass」)。;
hElement。クラス名 = “スタイル”;
}
JavaScriptファイルでは、 getElementById() IDが「.addClass」のHTML要素を読み取り/編集するメソッド。 その後、addメソッドを使用して
要素に名前を追加しました。
出力
上記のプログラムを実行すると、最初に、このプログラムは以下の出力を生成します。

「ClickMe!」をクリックした後ボタンを押すと、classNameFun()が呼び出され、その結果、次の出力が得られます。

出力は、クラス名が
要素に正常に追加されたことを示しています。
結論
JavaScriptでは、「。add()」メソッドと「.className」プロパティを使用して、クラス名を任意のHTML要素に追加します。 この記事では、HTML要素にクラス名を追加するためのすべての基本について説明しました。 この投稿では、いくつかの適切な例を使用して、「。add()」メソッドと「.className」プロパティの使用方法を説明しました。
The post JavaScriptを使用してHTML要素にクラス名を追加するにはどうすればよいですか? appeared first on Gamingsym Japan.
