例01:スタイルタグCSSを使用してHTMLファイルの境界線のサイズを変更する
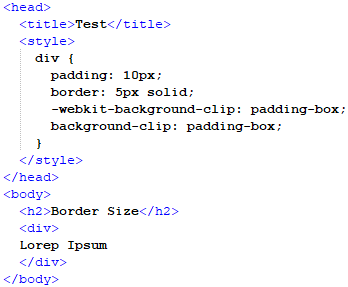
この例では、HTMLファイルのheadタグでCSSを使用して、divコンテナーの境界線のサイズを変更します。 このファイルで作成されるすべてのdivコンテナーに対して、スタイルタグにあるdivセクションで定義する定義済みの編集スタイルを持つユニバーサル関数を定義します。 したがって、このタスクを実行するために、次のスクリプトを生成します。
上記のHTMLファイルのスクリプトでわかるように、いくつかのプロパティが1つずつ定義されているdivが呼び出されるスタイルタグを開きました。 1つはパディングです。これにより、ブラウザのページと境界線の間にdivコンテナにスペースが与えられます。 次に、borderプロパティ自体を呼び出しました。このプロパティでは、境界線のサイズと境界線の種類を定義します。 この場合、「1px」と「solid」に設定されています。 次に、同じプロパティ関数で最も一般的に使用されるブラウザーをサポートするWebキットを追加しました。 次に、スタイルとヘッドのタグを閉じ、ボディのタグを開きました。 このタグでは、このファイルをブラウザで開いたときにページに表示されるすべてのものについて説明しました。
「h2」タグを使用して見出しを追加し、テキストを含むdivコンテナも追加しました。 このdivコンテナは、ファイルのヘッダーにあるスタイルタグで定義されたすべてのプロパティを継承します。 これらのタグはこの後閉じられます。 次に、このファイルを「.html」形式で保存し、ブラウザで開いて次の出力を確認します。

上記の出力からわかるように、見出しとdivコンテナーが存在し、コンテナーの境界線も薄いサイズで表示され、テキストも含まれています。
次に、上記のスクリプトを編集し、ヘッダーセクションのスタイルタグの境界線のサイズを変更して、コンテナの境界線のサイズの違いを視覚化します。

上記のスクリプトでサイズを「1px」から「5px」に調整して、コンテナの境界線を太くしました。 スクリプトを実行したときに、この変更がブラウザにどのように表示されるかを見てみましょう。

上記の出力からわかるように、前の出力と比較して、境界線のサイズが太くなっています。
例#02:HTMLファイルの境界線のサイズを制御するためのCSSスタイルタグでのクラスの作成
この例では、CSSスタイリングの特別なクラスを作成します。このクラスでは、ファイル全体で必要なスタイリングのあらゆる側面を定義します。 これは、1つのHTMLファイルでさまざまなデザインを区別し、それらをさまざまなクラスに分類できるため、非常に便利な方法です。 この例では、任意のコンテナの境界線のスタイルを分類します。 これを実現するために、次のスクリプトを作成します。

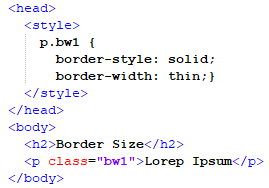
このスクリプトでわかるように、HTMLファイルのヘッダーにスタイルタグを開きました。 このスタイルタグでは、段落タグのスタイル設定用のクラスを作成しました。このクラスでは、境界線にスタイルと幅の2つのプロパティを定義しました。 styleプロパティはsolidに設定されます。これは、境界線が均一な直線になることを意味し、widthプロパティはthinに設定されます。これは、境界線のサイズが薄くなることを意味します。 この後、スタイルとヘッドのタグを閉じて、ボディのタグに向かって移動しました。 bodyタグでは、HTMLページに見出しと段落を付けています。 Paragraphタグでは、「p.bw1」クラスを呼び出しました。このクラスには、境界プロパティが事前定義されています。 タグを閉じてこのファイルを保存し、ブラウザで実行できるようにします。

ブラウザでこのスクリプトを実行すると、上記の出力が得られます。 ご覧のとおり、paragraphタグのスタイルクラスは、本文に存在する段落に実線と細い境界線を追加しました。
次に、上記のスクリプトに存在する境界線のサイズを変更し、これらの変更が境界線に与える影響を観察します。

この状況では、幅を細いものから中程度に編集しました。このスクリプトを実行すると、次の出力が得られます。

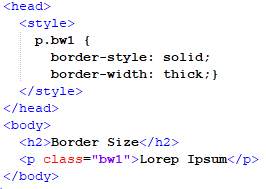
この出力では、境界線のサイズが細いものから中程度に変更され、より見やすくなりました。 この後、以下のスクリプトに示すように、サイズを中から厚に変更します。

このスクリプトを実行すると、次の出力が得られます。

幅を太く変更すると、境界線のサイズが非常に広くなり、非常に見やすくなっていることがわかります。
例#03:Tailwind CSSスタイルシートを使用して、境界線クラスを使用して境界線のサイズを変更する
この例では、Tailwind CSSスタイルシートを使用して、このスタイルシートで定義された境界線クラスを使用して境界線のサイズを変更します。 境界線クラスには、境界線に対していくつかの事前定義されたサイズがあります。これをNotepad ++で実装することにより、この例で検討します。

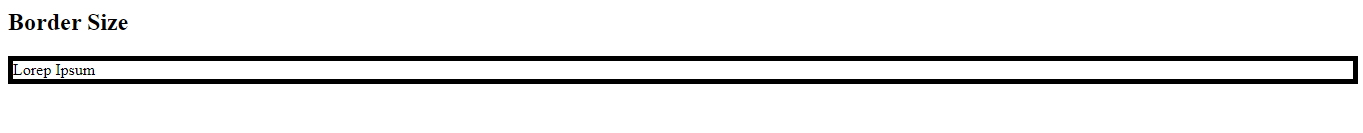
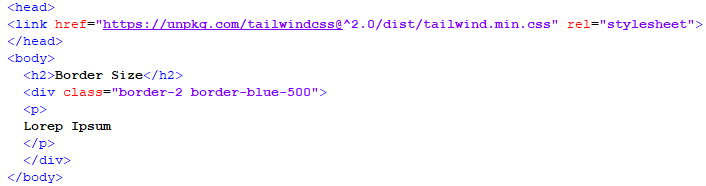
上記のスクリプトでは、ファイルのヘッダーにあるlinkタグを使用して、TailwindCSSスタイルシートへのリンクを追加します。 次に、bodyタグを開き、それに見出しを付けます。 次に、境界線のカラーコードでborder-2のクラスと呼ぶdivタグを開きます。次に、段落タグにdivコンテナの本文が含まれます。 次に、このファイルを保存してブラウザで開き、境界線がどのようになるかを確認します。

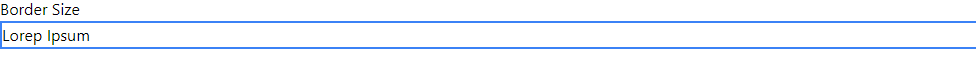
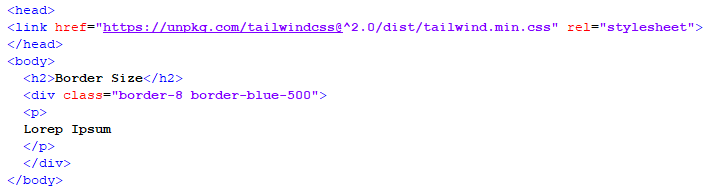
境界線のサイズが非常に薄く、より大きなサイズに調整できることがわかるので、border-8クラスを呼び出してサイズを大きくし、境界線のサイズがどのように変化するかを確認します。


上記のスニペットでわかるように、border-8クラスのため、境界線は以前よりも太くなっています。
結論
この記事では、境界線のCSSの「サイズ」属性に焦点を当てました。 境界線のサイズは通常、ピクセルと、「薄い」、「中程度」、「厚い」などのテキスト表現の2つの識別子で指定されます。 この記事では、HTMLファイルでCSSを使用して境界線のサイズを変更するいくつかの方法について説明しました。 Notepad ++環境を使用してHTMLファイルを編集し、スタイルタグとスタイルクラスの従来のCSSメソッドを実装して、境界線のサイズを変更しました。 また、Tailwind CSスタイルシートを使用して、コンテナーの境界にさまざまなサイズを提供し、インラインCSSスタイルを介して呼び出すことができる境界クラスを呼び出しました。
The post CSSボーダーサイズ appeared first on Gamingsym Japan.
