以前のHTMLバージョンでは、フォントタグを使用して、フォントサイズ、色、およびスタイルを定義および変更していました。 ただし、HTML5ではフォントタグの使用は推奨されていません。
HTML5は、要素の属性としてフォントプロパティを追加しました。 プロパティには、font-style、font-size、およびcolorが含まれます。 これらのプロパティは、HTMLのフォントの美しさを向上させます。 この記事は、HTMLのフォントを変更するためのさまざまな方法を提供することを目的としています。 この記事の結果は次のとおりです。
- HTMLでフォントの色を変更する方法
- HTMLでフォントサイズを変更する方法
- HTMLでフォントスタイルを変更する方法
HTMLでフォントを変更する方法
HTMLでは、フォントは次のようなさまざまなプロパティで構成されます。 色、スタイル、サイズ。 これらの属性は、フォントのインタラクティブな可視性を提供するために適用されます。
HTMLでフォントの色を変更する方法
HTMLでフォントの色を変更するには、開始タグにスタイル属性を追加し、colorプロパティを使用してから、次のような色の値を割り当てます。 「16進数」、「RGB」または「キーワード」 名前の色の。
次のHTMLコードは、 “色” フォントを変更する属性-色:
コード
上記のコードでは、開始pタグでstyle属性を使用し、次にcolorプロパティを使用して色値を割り当てました。
コード画像
出力

フォントの色がデフォルトから赤に変更されました。font-color属性を使用して、赤の色を割り当てました。
HTMLでフォントサイズを変更する方法
インラインスタイリングは、単一の要素をスタイリングします。 特定の要素内でstyle属性を使用すると、対象のプロパティが上書きされます。
以下に記述されているコードを使用して、HTMLのフォントサイズを変更してみましょう。
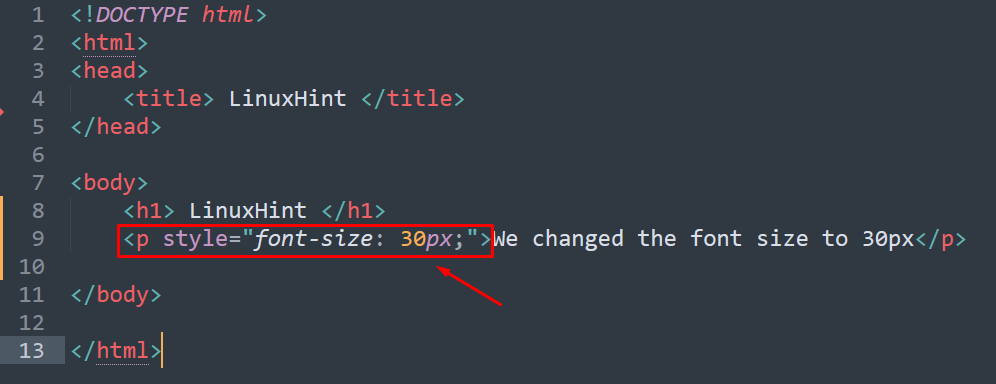
コード
上記のコードでは、font-sizeプロパティを使用してフォントサイズを30pxに設定し、このコードを段落タグの開始タグである
に適用しました。
画像

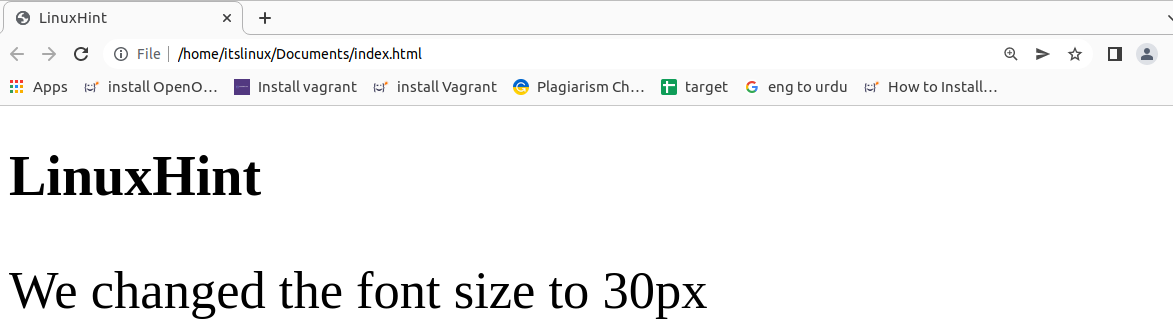
出力

段落のテキストサイズがデフォルトからに変更されました font-sizeプロパティを使用して30px。
HTMLでフォントのスタイルを変更する方法
フォントスタイルは、HTMLのフォントのスタイルを定義します。 HTML要素でstyleタグを使用すると、デフォルトに設定されていたすべてのパラメーターが上書きされます。
次の例を使用して、HTMLのフォントスタイルまたはフォントファミリを変更する方法を見てみましょう。
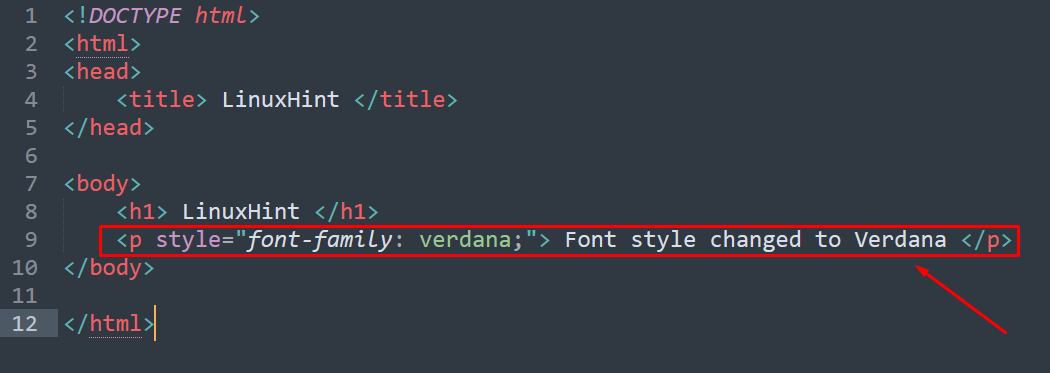
コード
ここでは、Font-familyタグを使用し、それに「Verdana」プロパティを割り当てました。これにより、見出しのフォントスタイルがデフォルトからverdanaに設定されます。
画像

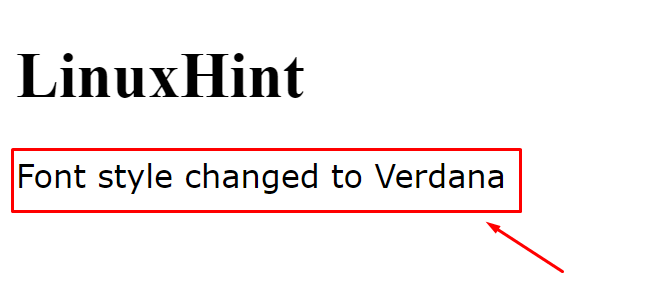
出力

フォントスタイルがから変更されました font-styleプロパティを使用すると、デフォルトでVerdanaになります。
HTMLのフォントスタイル、フォントサイズ、およびフォントの色を変更する方法を学びました。
結論:
HTMLのフォントは、「color」、「font-size」、「font-style」の3つの異なる属性を使用して変更できます。 この記事では、HTMLのフォントを変更するためのさまざまな方法について説明します。 「color」プロパティはフォントの色を変更し、「font-size」はフォントのサイズを操作するために使用され、「font-family」はフォントにスタイルを追加します。
The post HTMLでフォントを変更する方法 appeared first on Gamingsym Japan.
