CSSでは、チルダは「〜」で表される無駄な線の記号です。 「後続兄弟コンビネータ」とも呼ばれます。 このチルダまたは後続の兄弟コンビネータを使用して、2つの複合セレクターを分離します。 別の言い方をすれば、チルダセレクターは指定された要素のすべての要素の兄弟を選択すると言うことができます。 このチュートリアルでは、チルダセレクターの動作について説明します。 コードでこのチルダセレクターを使用し、それがどのように機能するかを示します。
例1:
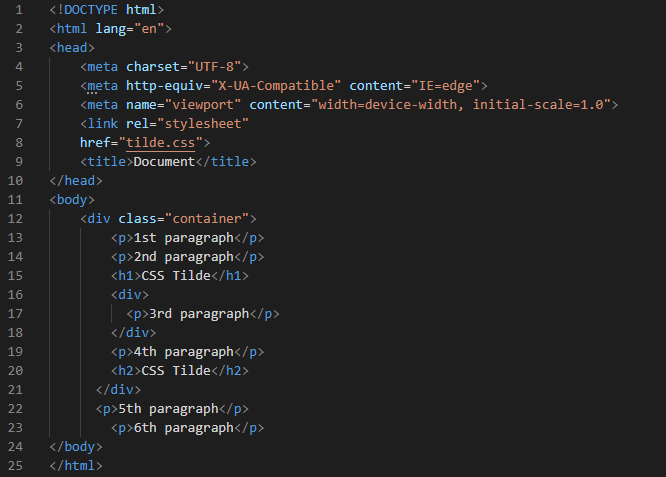
CSSでこのチルダセレクターを使用するには、最初にHTMLファイルを作成し、このファイルをチルダセレクターを使用するCSSファイルにリンクする必要があります。 この例では、1つのdivを作成しており、このdivには、見出しと2つの段落があり、これら2つの段落の間に「hr」タグがあります。 この「hr」タグは、段落間の主題の区切りを表すために使用されます。 このHTMLコードが完成したら、このチルダセレクターを使用するCSSファイルに移動します。
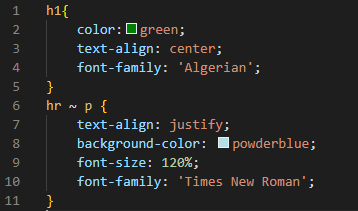
以下はCSSコードで、見出しの「色」を「緑」に変更してスタイルを設定し、「text-align」プロパティを使用して「中央」に配置します。 また、「font-family」を「Algerian」に設定しました。 見出しをスタイリングした後、チルダセレクターを使用しています。 最初の要素は「hr」で、2番目の要素は「p」です。 このチルダセレクターを使用して、「hr」が前に付いているすべての段落を選択し、これらの段落にいくつかのスタイル設定プロパティを適用しています。 テキストを「揃える」ように揃え、「background-color」プロパティを使用して背景の色を設定し、これに「パウダーブルー」を使用します。 「font-size」プロパティも使用され、このプロパティに「120%」の値を与えます。 次に、「フォントファミリ」として「アルジェリアン」が選択されます。 これらのプロパティはすべて、「hr」が前に付いている段落に適用されます。

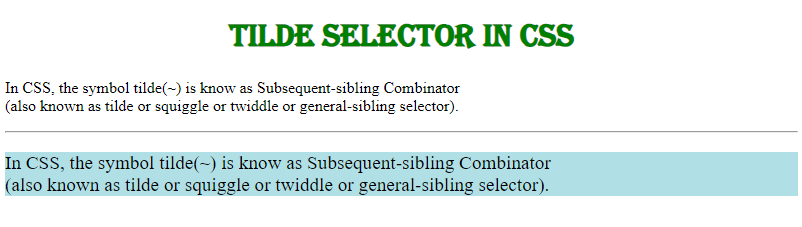
以下の出力を見てください。CSSファイルで上記で使用したすべてのプロパティは、「hr」が前に付いた段落にのみ適用されます。 上記の段落は変更されていませんが、「hr」の後の2番目の段落が変更され、すべてのスタイルがこの段落に適用されます。 これは、チルダセレクターが原因です。
例2:
ここでは、1つのdivを配置します。 このdivには、2つの段落と1つの見出しを配置します。 この後、この最初のdivに別のdivを配置し、段落を配置して、この2番目のdivを閉じます。 2番目のdivの外側に、別の段落と見出しを配置しています。 次に、ここで最初のdivを閉じます。 最初のdivを閉じた後、再び2つの段落を配置します。 次に、bodyタグを閉じます。

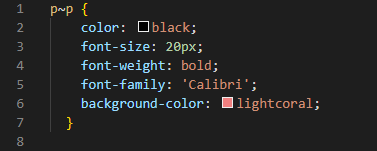
ここでは、チルダセレクターを配置し、最初の要素として「p」を配置し、2番目の要素として「p」を配置してから「p〜p」と記述します。 これは、最初の「p」の前に2番目の「p」があることを意味します。 すべての「p」が選択され、その後に最初の「p」が続きます。 最初の「p」が続くすべての2番目の「p」はそれに応じてスタイル設定されます。 段落のフォントの色を設定し、「黒」に設定する「color」プロパティを使用します。 ここで設定しているフォントのサイズは「20px」です。 「font-weight」の値として「bold」キーワードを使用しています。 そして、このために「Calibri」「font-family」を選択します。 ここでは「背景色」としてこの色を選択しているため、「明るい珊瑚」に「背景色」が表示されます。

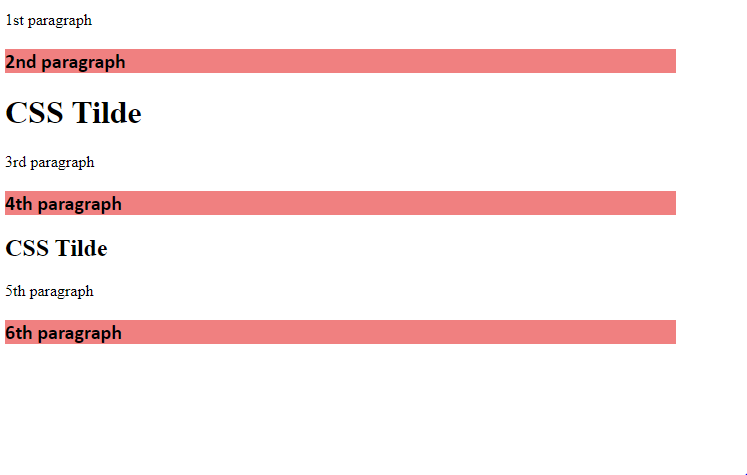
以下の出力では、最初の段落が続くすべての2番目の段落が、チルダセレクターを使用したようにスタイル設定されていることがわかります。 チルダセレクターを利用して、最初の段落の前にある2番目の段落をすべて選択します。

例3:
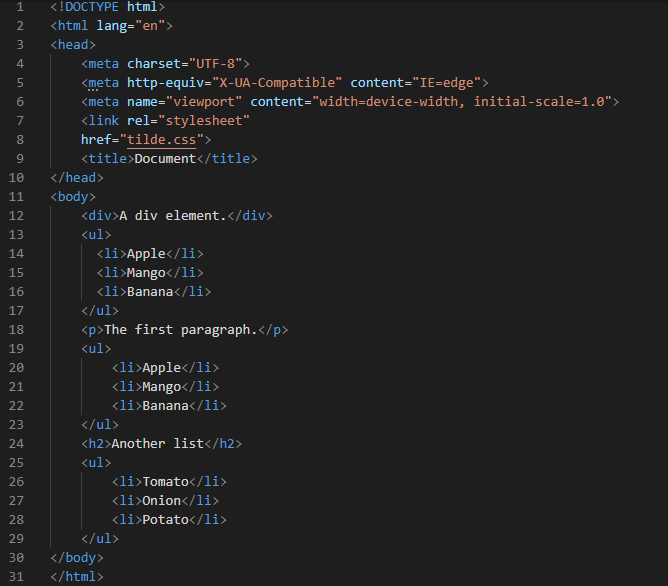
このコードでは、divと、divの外側に順序付けされていないリストがあります。 このリストを閉じた後、「p」タグを使用して段落を作成し、この段落の下に2番目のリストを作成します。 この2番目のリストが終了したら、「h2」タグを使用して1つの見出しを記述します。 この見出しの後に、別のリストがあります。 ここでは、すべてのリストは順序付けられていないリストです。

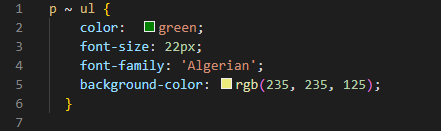
「p」を使用してから、チルダセレクターを使用しています。 チルダセレクターの後に「ul」があります。これは、「p」が前に付いているすべての「ul」を選択することを意味します。 いくつかのスタイリングプロパティを使用して「ul」にスタイルを与え、このチルダが要素を選択する方法と、選択した要素に指定されたスタイルを適用する方法の違いを明確にします。 最初に「color」プロパティを使用し、テキストの色に「green」を設定します。 したがって、選択した要素は「緑色」でレンダリングされます。 また、「font-size」を「22px」に増やし、「font-family」を「Algerian」に設定しています。 「背景色」をRGB形式で設定し、黄色に見える「rgb(235、235,125)」に設定します。

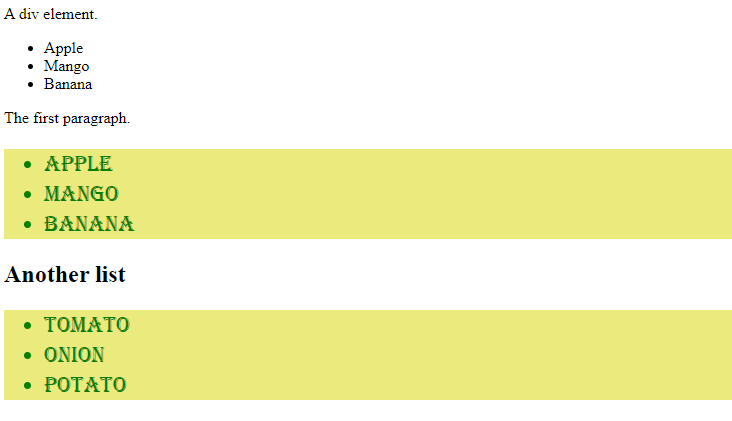
ここで、出力は、最初のリストが単純であり、最初のリストに変更がないことを示しています。段落の前にあり、「p」が前に付いていないため、選択されていません。 他の2つのリストは、両方のリストの前に「p」が付いているため、スタイルが設定されています。 これらの2つのリストは段落の後にあるため、選択されてからスタイルが設定されます。
例4:
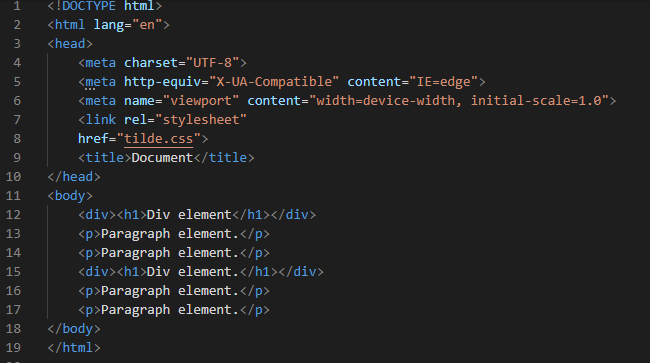
ここで、この中に1つのdivと見出しを作成したことがわかります。 次に、このdivの外側の2つの段落。 この下に、上記と同じdivと見出しがもう1つあり、2つの段落を作成しました。

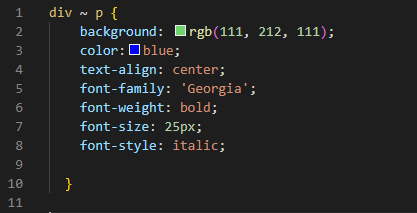
最初のセレクターとして「div」を使用し、次にチルダ、次に2番目のセレクターとして「p」を使用します。 divが続くすべての段落が必要になります。 ここで設定する「背景」は、薄緑色の「rgb(111、212、111)」です。 「色」として「青」を使用しているため、テキストは「青」で表示されます。 また、線の「中心」に合わせます。 そして、ここで選択した「Georgia」はその「フォントファミリー」です。 また、「font-weight」の値として「bold」を使用して、このテキストを「太字」にします。 今回の「font-size」は「25px」で、「font-style」でも「italic」です。

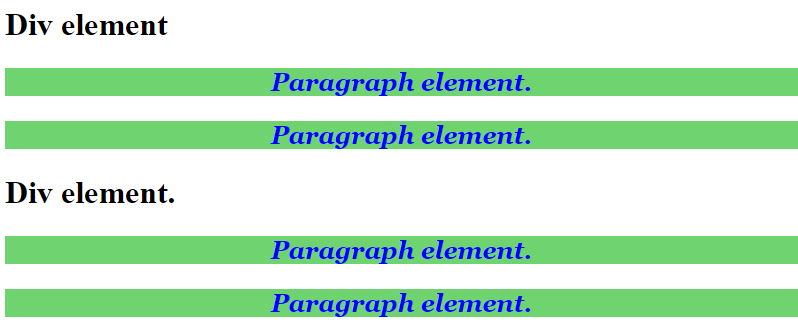
すべての段落の前にdivが付いているため、出力ではすべての段落が選択されます。 したがって、すべての段落が選択され、使用したすべてのプロパティがこれらの段落に適用されていることがわかります。 チルダセレクターは、divが続くすべての段落を選択し、この中括弧内にプロパティを適用するのに役立ちます。

結論:
CSSでチルダセレクターを学習するためのこのチュートリアルを紹介しました。 ここでは、チルダセレクターとは何か、CSSでこのチルダセレクターを使用する方法とその仕組みについて説明しました。 最初のセレクター、次にチルダセレクター、次に2番目のセレクターを配置しました。 チルダセレクターの助けを借りて、最初のセレクターが続く2番目のセレクターを選択することを説明したように。 このチュートリアルでは、複数の例を示しました。
The post CSSチルダ appeared first on Gamingsym Japan.