HTMLのチェックボックスの目的
チェックボックスとラジオボタンはどちらも、ユーザーが選択できる複数のオプションを提供するために使用されます。 しかし、これら2つのHTML要素はどこが違うのでしょうか。 ラジオボタンは、ユーザーがオプションを1つだけ選択し、それを超えないように制限したい場合に常に使用されます。 一方、チェックボックスは、ユーザーが複数のオプションを選択できるようにする場合に使用されます。 したがって、指定されたリストから可能な限り多くの選択肢を取得したい場合は、常にHTMLのチェックボックスを使用します。 この使用法を詳細に理解するには、このチュートリアルの次のセクションを読む必要があります。
チェックボックスを作成するためのHTMLコード
HTMLでチェックボックスを非常にすばやく作成できます。 このハックを学ぶには、以下の2つの例に従うだけです。
例1:人の職業を取得する
HTMLやその他の言語のチェックボックスは、複数のオプションを自由に選択できる場合は常に使用されることはすでに説明しました。 したがって、このシナリオでは、人の職業を取得するためのHTMLスクリプトを設計します。 現在、この人は「学生」、「教師」、またはその両方になることができます。 最後のオプションの場合、両方のチェックボックスを同時に選択する自由をその人に与えたいと思います。 このような機能を考案するために、次のHTMLスクリプトを設計しました。
ドキュメント型宣言ステートメントを使用した後、「」タグと「
」タグを使用して、HTMLスクリプトを記述できるようにしました。 次に、「」ヘッダーフラグを使用して、Webページの見出しを指定しました。 この後に、HTMLでチェックボックスを作成することを通知するために使用した「入力タイプ」フラグが続きます。 次に、このチェックボックスの「id」と「name」を作成しました。 このチェックボックスにもラベルを割り当てました。 その後、「label」タグを使用して、各HTMLチェックボックスに対してラベルを指定しました。 同様に、もう一方のチェックボックスも設計しました。 その後、Webページの見栄えを良くするために、「送信」ボタンも作成しました。
このHTMLスクリプトを保存してGoogleChromeで実行すると、次の画像に示すWebページがブラウザに表示されます。

これで、このWebページから必要な数のオプションを選択できます。 次の画像では、2つのチェックボックスのうち1つだけを選択しています。

以下の画像では、両方のチェックボックスを選択しています。

このHTMLスクリプトの機能を強化するために、PHPを使用してアクションページを設計することもできます。これにより、目的のチェックボックスを選択した後に「送信」ボタンを押すことができます。[s]、それに対して適切な措置が取られます。
例2:ミルクセーキの好きなフレーバーを選択する:
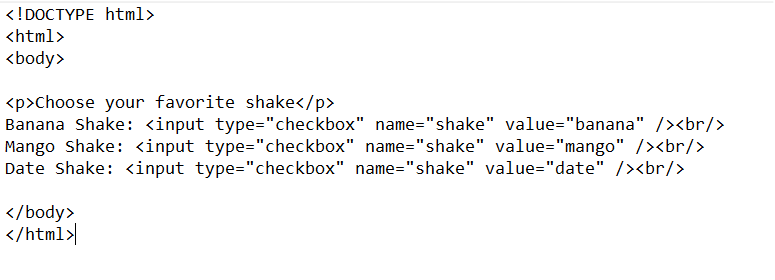
場合によっては、アクションボタンなしでHTMLチェックボックスを使用しながら、非常に単純なWebページをデザインすることもできます。 たとえば、ミルクセーキのお気に入りのフレーバーを選択するためのいくつかのチェックボックスをユーザーに提示したい場合があります。 ただし、この選択を行った後、彼にそれ以上何もさせたくありません。 このようなインスタンスは非常にまれです。 通常、ボタンをクリックするなどの選択を行った後、ユーザーにアクションを実行するように依頼します。 それでもなお、そのような例を示したいと思います。 この例を説明するために、次のHTMLスクリプトを設計しました。

このHTMLスクリプトでは、スクリプトの要点は次のとおりです。ドキュメント型宣言、「」、および「
」タグは同じであり、それらの目的も最初に説明したものとまったく同じです。例。 次に、段落タグを使用して、ユーザーに自分の好きなミルクセーキのフレーバーを選択するように求めるメッセージを表示しました。 ユーザーは、必要に応じて、選択した複数のフレーバーを便利に選択できます。 次に、これらのチェックボックスのラベルを定義し、続いてチェックボックスをそれぞれ宣言しました。 今回は、ラベルの指定にHTMLの「label」タグを使用していないことに注意してください。 むしろ、ラベルをそのまま定義しました。 これは、HTMLスクリプトを単純化するためだけに、チェックボックスのラベルを作成できるもう1つの方法であることを意味します。 このスクリプトを完全に記述した後、このメモ帳ファイルを「.html」拡張子で保存しただけなので、選択した任意のブラウザーで簡単に実行できます。Google Chromeを使用してこのHTMLスクリプトを実行すると、ブラウザに次の画像に示すWebページが表示されます。

これで、これらのチェックボックスを必要な数だけ簡単に選択できるようになりました。 これを次の画像に示します。

結論
このチュートリアルでは、HTMLチェックボックスの使用法を最も簡単な方法で共有したいと思いました。 そのために、最初にこのHTML要素の基本的な目的を紹介しました。 その後、このHTML要素を利用した2つの異なる例を説明しました。 これらの説明に目を通すことで、任意のオプションリストから複数のオプションを選択できる柔軟性をユーザーに提供したい場合はいつでも、HTMLチェックボックスの使用を簡単に開始できます。
The post HTMLチェックボックス appeared first on Gamingsym Japan.
