不透明度はCSSで「透明度」として定義されています。 テキストの不透明度は、テキストに適用する透明効果です。 CSSには、テキストの不透明度を設定するための2つの異なるプロパティがあります。 テキストの不透明度を設定するには、「不透明度」プロパティと、「RGBA」のテキストの不透明度を決定するアルファ値を使用します。 不透明度プロパティを使用し、RGBAのアルファ値を変更することで、CSSのテキストの不透明度を調整できます。 不透明度の範囲は「0.0」から「1.0」です。 「完全に透明な」色の値は「0.0」で、「完全に不透明な」色の値は「1.0」です。 このガイドでは、CSSプロパティを使用してテキストの不透明度を変更します。
例1:不透明度プロパティの使用
CSSの不透明度機能を使用するには、いくつかの段落が必要です。 ここでいくつかのHTML段落を作成します。 そのためには、最初にHTMLファイルを作成する必要があります。 Visual Studio Codeは、これらの例を実行するために使用するソフトウェアです。 これは、メモ帳などの任意のソフトウェアで実行できます。 本文に異なる名前の「div」クラスをいくつか作成しています。 各div内に、「
」タグを使用して段落を作成しています。 「t1」、「t2」、「t3」などの一意の名前を持つ3つのdivを作成します。 これらのdiv内に段落を作成しています。 その結果、3つの段落が作成されました。 このHTMLコードを他の例にも使用します。 次に、CSSファイルに移動し、CSSの不透明度をテキストに適用します。 HTMLコードの「head」要素で、CSSファイルをこのHTMLページに追加でリンクしました。
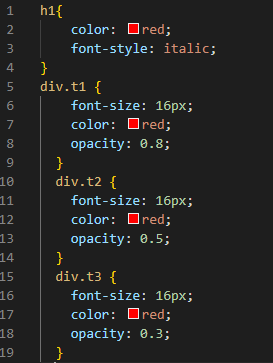
「color」プロパティを使用して元の「赤」の色を見出しに設定し、この見出しを「斜体」としてスタイル設定します。 次に、段落がある最初のdiv「t1」の名前を使用し、その「font-size」を「16px」に設定します。 フォント「color」には「red」を使用しています。 ただし、次の行では、「不透明度」プロパティを使用しています。 したがって、このプロパティを使用すると、テキストの色の透明度効果に不透明度が追加されます。 ここでは、この「不透明度」プロパティに「0.8」の値を設定しています。 次の「div.t2」段落では、同じ「font-size」「16px」と同じ「red」「color」を設定します。 ただし、今回は、2番目のdivの段落の「不透明度」の値が「0.5」に変更されます。 3番目と最後の「div.t3」では、「不透明度」の値として「0.3」を使用しています。

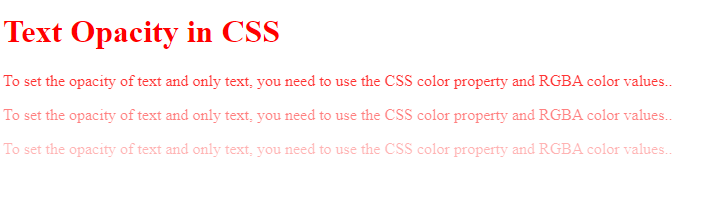
これが出力です。テキストの色がさまざまな不透明度の値で表示されることを確認してください。 見出しの色は元の赤い色ですが、段落の色はいくつかの不透明度の値で表示されます。 3つの段落はすべて、不透明度の値が異なります。

例2:RGBAでアルファ値を使用する
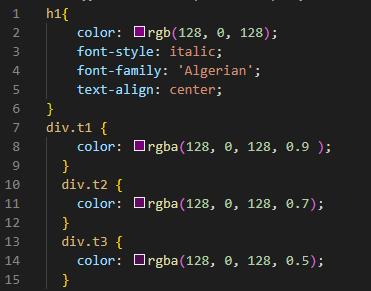
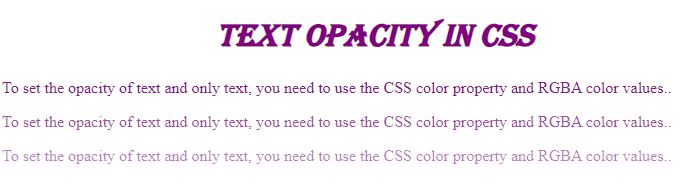
ここでは、「a」がアルファ値を表し、このアルファ値がテキストの不透明度を設定するRGBA値を利用します。 まず、RGB値を見出しに配置するだけで、ここで使用しているRGB値は「紫」の色を表します。 次に、「イタリック」キーワードを使用して、見出しの「フォントスタイル」を設定します。 また、「font-family」として設定し、「Algerian」フォントを使用しています。 「text-align」プロパティを利用して「中央」に配置されます。
次に、最初の「div.t1」を使用し、「RGBA」値を使用します。 ここでは、紫色の「RGB」値を入力し、そのアルファ値も「0.9」に設定します。 この後、同じ「RGB」値を設定しましたが、アルファ値を変更して「0.7」に設定しました。 また、別のdiv段落があり、この最後の「div.t3」段落には、不透明度を「0.5」値に設定する「0.5」アルファ値を使用します。

結果では、アルファ値に応じてテキストの色がどのように変化するかに注目してください。 見出しの色は元の紫です。 ただし、段落の色には、不透明度を設定するいくつかのアルファ値があります。 3つの段落すべての不透明度の値が異なります。

例3:
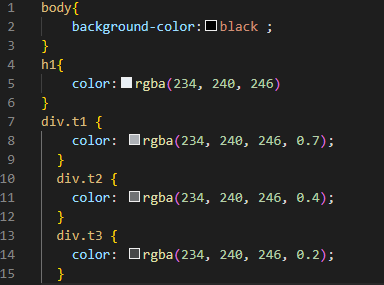
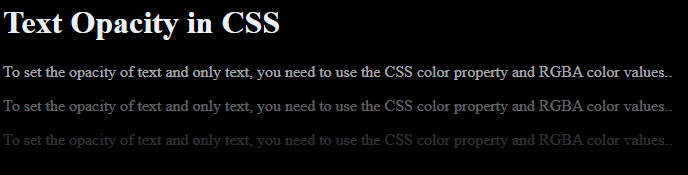
まず、全身の「背景色」を「黒」に設定します。 次に、RGBA値を再度使用します。ここで、「a」はアルファ値を表します。 このアルファ値は、上で説明したようにテキストの不透明度を決定します。 まず、見出しにRGB値を追加するだけです。ここで使用しているRGB番号は、「ライトグレー」の色を表しています。 最初の「div.t1」と「rgba」値を使用しており、見出しと同じ色の「RGB」値を挿入し、そのアルファ値を「0.7」に設定しています。 その後、以前と同じ「RGB」値を設定します。 今回はアルファ値を「0.4」に変更しました。 また、別のdiv段落があり、「0.2」アルファ値を使用して、この最後の「div.t3」段落の不透明度を「0.2」に変更します。

アルファ値が変化するにつれてテキストの色がどのように変化するかを観察します。 見出しは元の色ですが、段落の色には不透明度を決定するアルファ値が含まれています。 3つの段落すべてに、異なる不透明度の値があります。

例4:
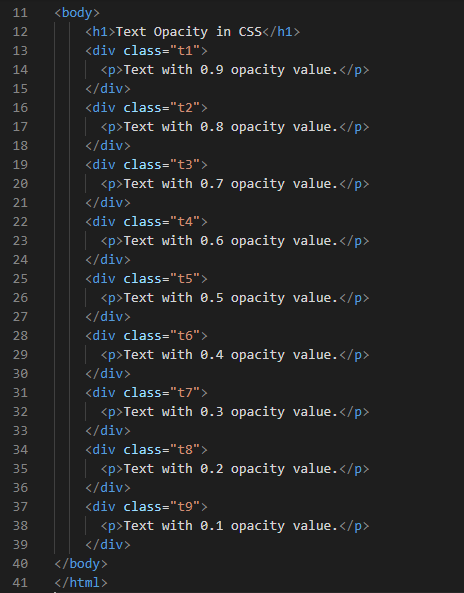
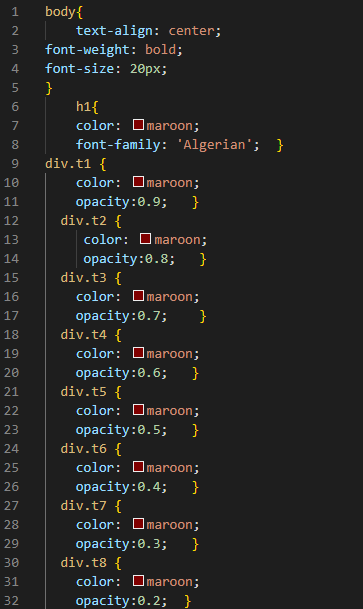
ここでは、各divに一意の名前を付けて9つの異なるdivクラスを作成し、CSSで各divにすべての不透明度の値を個別に適用します。

本文全体をスタイリングし、ページの「中央」にテキストを設定しています。 したがって、すべての段落が「中央」に表示されます。 また、「font-weight」を使用してすべての「body」に「bold」を設定し、フォントまたはテキストのサイズを「20px」に設定します。 この色を「color」プロパティで設定しているため、見出しは元の「栗色」の色で表示されます。 「Algerian」は、見出しの「font-family」です。 「color」プロパティを使用して、すべてのdivに同じ色を設定します。 すべてのdivの段落で、「不透明度」の値を変更しました。 各divで、不透明度の値を1つ減らします。他のdivでは、「不透明度」の値を「0.9」に設定します。 次に、次のdivで、この不透明度プロパティの値を「0.8」に設定します。 3番目のdivには、「0.7」の不透明度の値などを使用しています。 このようにして、divごとに不透明度の値を毎回変更しています。

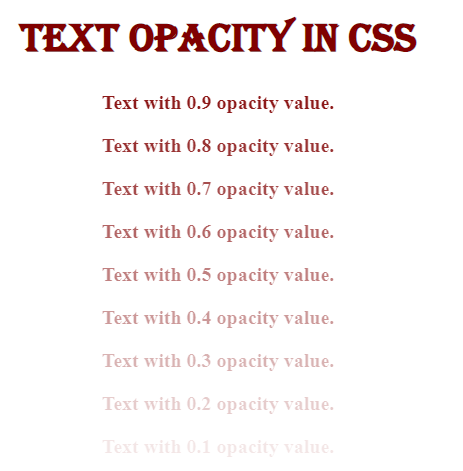
ここで、以下の出力を見てください。テキストの不透明度の値は「0.9」で始まり、「0.1」で終わります。 ここでは元の色も見出しに使用され、すべての段落に不透明度の値が含まれています。
結論:
このガイドを作成しました。このガイドでは、テキストの不透明度を変更し、CSSでテキストの不透明度を変更する方法を学習します。 ここでは、テキストに透明な効果を与えるために不透明度が使用されることを説明しました。 また、テキストの不透明度を変更できるCSSプロパティについても説明しました。 RGBAの「不透明度」プロパティと「アルファ」値を使用してテキストの不透明度を変更する方法を説明し、デモンストレーションしました。
The post CSSテキストの不透明度 appeared first on Gamingsym Japan.