HTMLでの順序付きリストの使用
HTMLの順序付きリストは、さまざまな方法で使用できます。 次の4つの例は、それらの使用シナリオのいくつかを示しています。
例1:順序付きリストの簡単な使用法
この例では、HTMLで簡単な順序付きリストを作成する方法を学習します。 そのためには、次の画像に示すHTMLスクリプトを実行する必要があります。
HTMLの順序付きリストは、「ol」タグを使用して作成できます。 このタグを適用したら、「li」タグで囲むことにより、この順序付きリストのすべての要素に言及します。 この例では、3つのコースの順序付きリストを作成します。 したがって、このスクリプトでは、「ol」タグの後に3つの「li」タグを使用します。
次に、このスクリプトを保存してブラウザ内で実行すると、次のWebページが画面に表示されます。 このWebページでは、指定したコースが順序付きリストの形式で表示されていることがわかります。

例2:大文字の順序付きリスト
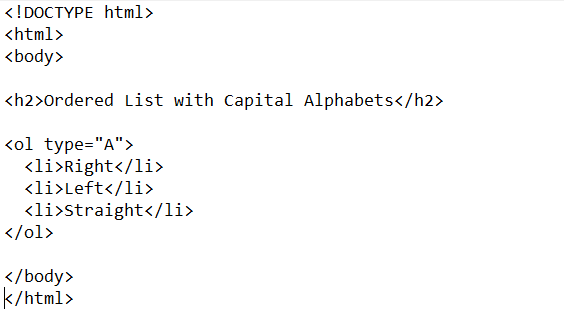
番号の順序付きリストだけを用意する必要はありません。 アルファベットの順序付きリストを作成することもできます。 次の画像に示すHTMLスクリプトは、HTMLで大文字を使用して順序付きリストを作成する方法を示しています。

このHTMLスクリプトでは、3つの異なる方向を順序付きリストの形式で表示します。 ただし、今回は大文字の順序付きリストが必要です。 したがって、「ol」タグとともに追加の「type」属性を使用して、順序付きリストの正確なタイプを示します。 大文字のアルファベットを使用して順序付きリストを作成するために、この属性を「A」に等しくします。 次に、この順序付きリストのすべての要素を「li」タグで簡単に説明します。
大文字のアルファベットを使用した順序付きリストを次の画像に示します。

ノート:前のスクリプトの「A」を「a」、「I」、「i」、または「1」に置き換えると、順序付きリストには小文字、大文字のローマ数字、小文字のローマ数字、またはそれぞれ番号。 ただし、デフォルトでは、HTMLの順序付きリストは数字で構成されています。 したがって、この場合、タイプ「1」について具体的に言及する必要はありません。
例3:ランダムな開始点を持つ順序付きリスト
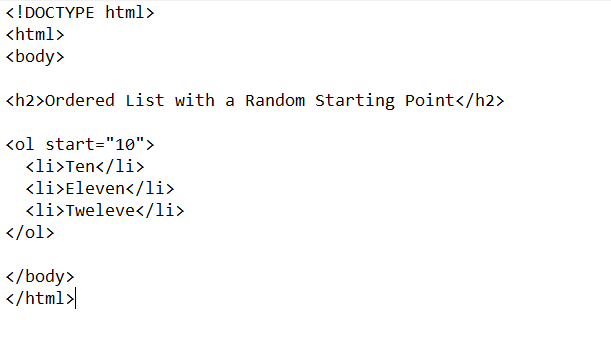
注文リストを「1」で始めたくない場合があります。 むしろ、ランダムな開始点が必要です。 これを行うには、次の画像に示すHTMLスクリプトを使用できます。

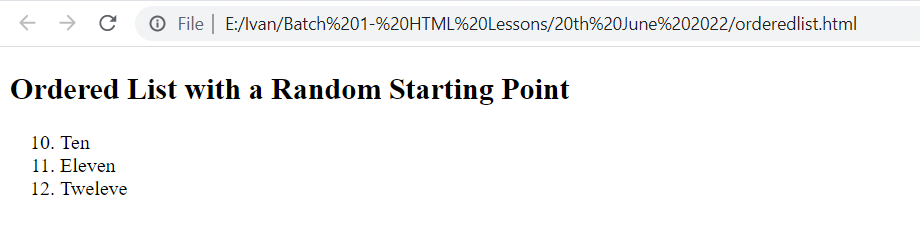
このスクリプトでは、順序付きリストを番号「10」から開始する必要があります。 したがって、「start」属性を「ol」タグとともに使用し、「10」にイコライズします。 次に、「li」タグが付いた3つの異なる要素について説明します。
次の画像に、「1」以外の開始点を使用した順序付きリストを示します。

例4:ネストされた順序付きリスト
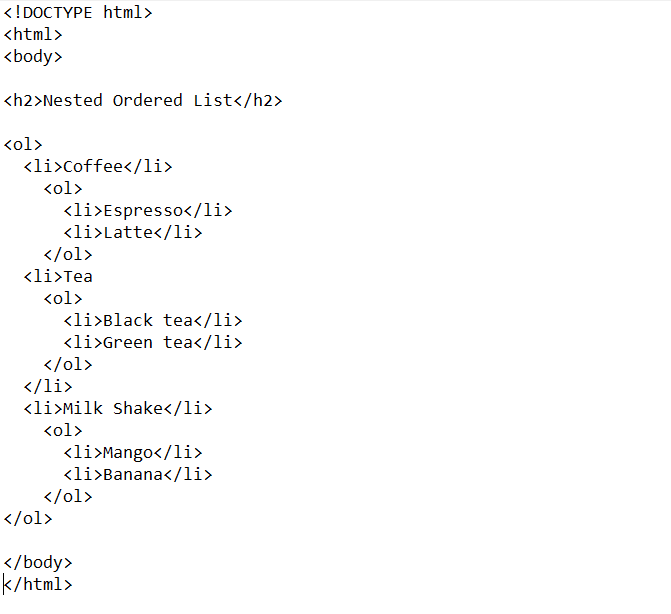
この例では、ネストされた順序付きリスト、つまりHTMLの順序付きリスト内の順序付きリストを作成する方法を学習します。 この目的のHTMLスクリプトを次の画像に示します。

この例では、さまざまな飲み物の外部注文リストが必要です。 各カテゴリ内で、これらの各カテゴリに属するさまざまな飲み物について言及するために、内部の順序付きリストを作成したいと思いました。 したがって、前の画像に示したHTMLスクリプトでは、それに応じて「ol」タグと「li」タグをネストしました。
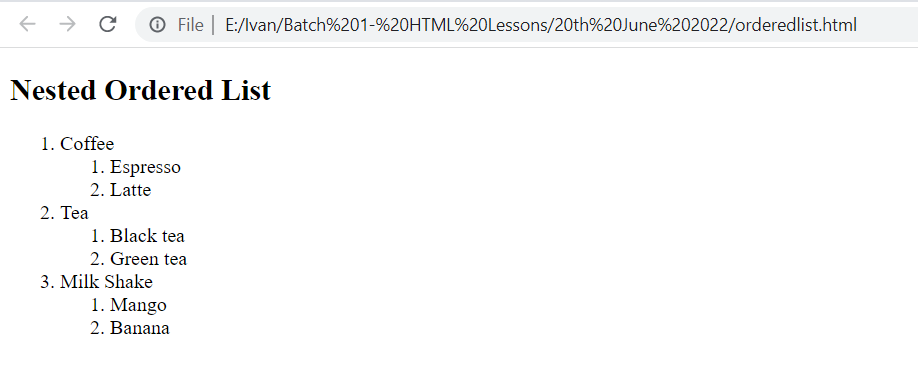
次のWebページは、ネストされた順序付きリストをHTMLで示しています。

結論
このチュートリアルでは、HTMLでの順序付きリストの使用法について説明します。 HTMLでの順序付きリストの簡単な紹介に続いて、この概念をより明確にすることを目的としたいくつかの例を示しました。 これらの例をよく理解すると、HTMLの順序付きリストを非常に効果的に使用できるようになります。
The post HTMLの順序付きリスト appeared first on Gamingsym Japan.
