HTMLでのプレタグの使用法:
HTMLでpreタグを使用するには、次の3つの例を検討できます。
例1:Webページにいくつかのランダムなフォーマット済みテキストを表示する:
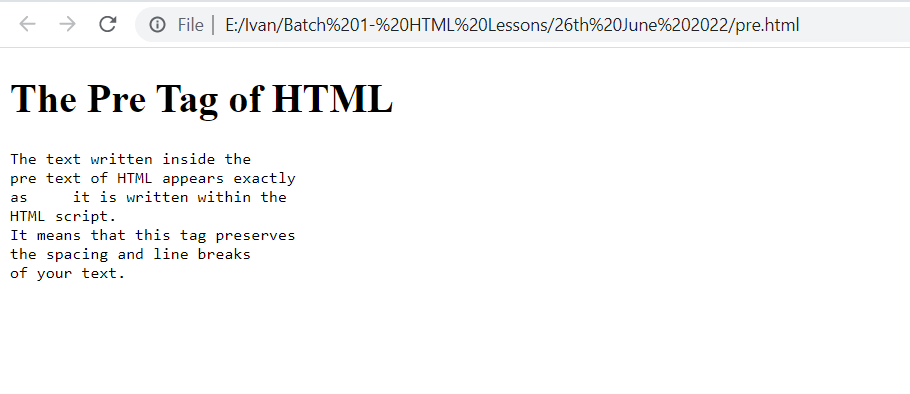
この例では、HTMLの事前タグを使用して、ランダムに事前にフォーマットされたテキストをWebページに表示する予定です。 この目的のために作成したHTMLスクリプトを次の画像に示します。
このHTMLスクリプトでは、「pre」タグを使用してランダムな段落を囲んでいます。 この段落には、ランダムな場所にスペースと改行が含まれていることがわかります。 私たちの目標は、このテキストをWebページにそのまま表示することです。 これが、HTMLpreタグを使用した理由です。
上記のHTMLスクリプトをGoogleChromeブラウザで実行すると、次の画像からわかるように、テキストはWebページとまったく同じように表示されました。 これは、HTML preタグを使用しているため、このテキストのフォーマット、つまりランダムなスペースと改行が適切に保持されていることを意味します。

例2:Webページに画像を表示する:
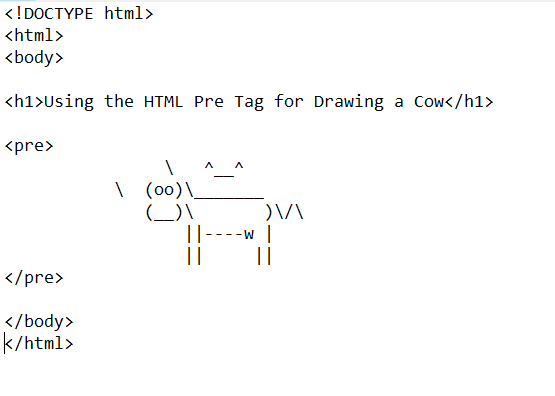
2番目の例では、さらに一歩進んで、HTMLpreタグを使用して画像を描画しようとします。 以下に示すHTMLスクリプトを使用したため、Webページに牛を表示する予定です。

この例では、さまざまなシンボルを使用してHTMLスクリプトで牛を描きました。 この図面はHTMLのpreタグで囲んでいるため、この図面のフォーマットを保持したいと思いました。
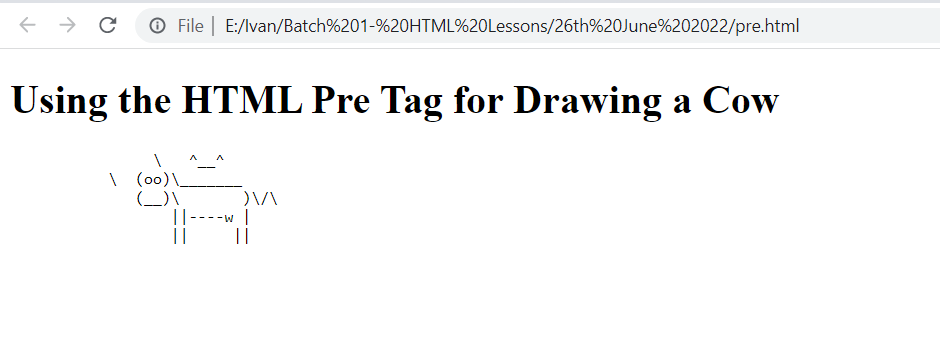
このHTMLスクリプトを実行すると、次の画像に示すように、図面がWebページにそのまま表示されました。

例3:WebページにHTMLでプレタグなしで画像を表示する:
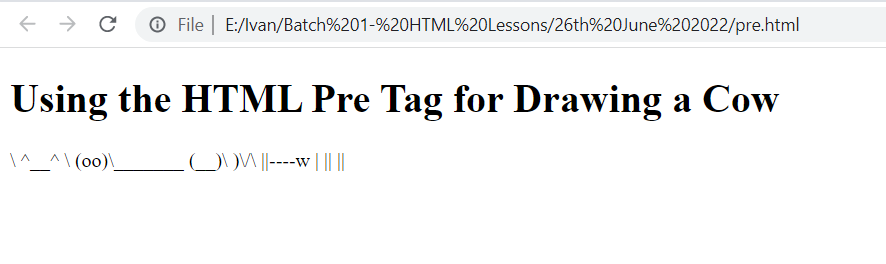
この例では、2番目のスクリプトを少し変更して、そのHTMLスクリプトからpreタグを削除した場合の効果を確認します。 これを下の画像に示します。

次の画像に示すように、HTML preタグを削除した後、Google Chromeブラウザで同じスクリプトを実行すると、図面の書式が乱れ、Webページに散在する記号しか表示されませんでした。 これは、HTMLでpreタグを使用することの重要性を強調しています。

結論:
この記事は、HTMLのpreタグを完全に理解することを目的としています。 この概念を適切に伝えるために、このHTMLタグを使用する3つの詳細な例を共有しました。 これらの例を実行すると、HTMLでこのタグを使用する方法をすぐに学ぶことができます。
The post HTMLプレタグ appeared first on Gamingsym Japan.
