このブログでは、Javascriptを使用してdiv要素のコンテンツを印刷する手順を学習します。
JavaScriptを使用してdiv要素のコンテンツを印刷する
以下に示す例の助けを借りて; 「」のコンテンツを印刷する手順を示します。div” エレメント。 したがって、次のセクションはHTMLコードとその説明で構成されます。
HTMLコード
- まず、div要素を使用して、「id” なので “divCon」は、JavaScriptでコンテンツを取得するのに役立ちます。
- 次のステップでは、「淡黄色」を「背景色追加された「div” エレメント。
- 「div」要素、見出しと段落を追加します。
” と “ 」それぞれのHTMLタグ。
<<div id=「divCon」 スタイル=「背景色:薄黄色;」>>
<<h2>>JavaScriptを使用してdiv要素のコンテンツを印刷するh2>>
<<p>>
次に、JavaScriptを使用してdiv要素のコンテンツを出力します の a 新着 窓。 プレス 下のボタンをクリックして結果を確認してください。
p>>
div>>
次に、「printDivContent()」Javascript関数の「オンクリック” イベント:
<<ボタンスタイル=“背景色:スカイブルー;” onclick=「printDivContent()」>>印刷ボタン>>
Javascriptコード
「」などのHTML要素のコンテンツを印刷するにはdiv」、そのデータを変数に格納する必要があります。 ここで、JavaScriptでコーディングしながら次の手順を実行します。
- まず、「printDivContent()」。
- 次に、「contentOfDiv” と “newWin」内の「printDivContent()” 関数。
- 「divCon」id、「」のコンテンツを取得しますdiv” HTML要素を変数“に格納しますcontentOfDiv」。
- 変数 “newWin」は、ポップアップとして印刷ウィンドウを開くために使用されます。
- 次に、「newWin” JavaScriptメソッドを呼び出す変数“document.write()」。 このメソッドでは、「div」内に追加されたHTML要素のタグを渡します。これにより、指定された要素のコンテンツが取得されます。
上記の例の完全なコードは次のとおりです。
関数 printDivContent(()。 {{
var contentOfDiv = 資料。getElementById((「divCon」)。。innerHTML;
var newWin = 窓。開いた((”、 ”、 ‘高さ=650、幅= 650’)。;
newWin。資料。書きます((”)。;
newWin。資料。書きます((‘
newWin。資料。書きます((‘
Div要素の内容:
‘)。;
newWin。資料。書きます((contentOfDiv)。;
newWin。資料。書きます((”)。;
newWin。資料。近い(()。;
newWin。印刷(()。;
}
上記のHTMLコードを実行すると、ブラウザでの出力は次のようになります。
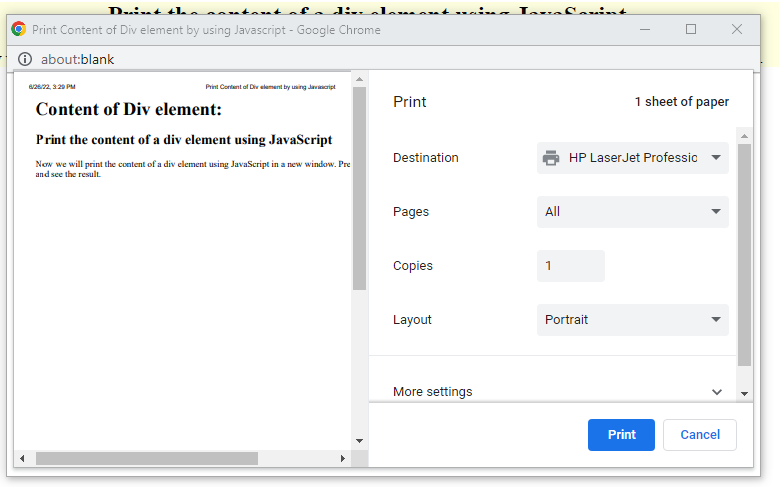
「印刷」ボタンはJavaScriptを「printDivContent()」機能と次のウィンドウが画面に表示されます。

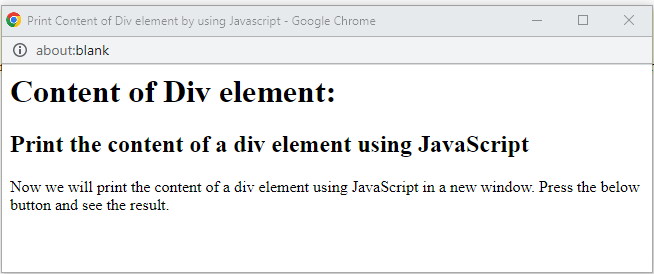
ご覧のとおり、追加された「div” エレメント:

「」のコンテンツの印刷に必要なすべての情報を提供しました。div」要素はJavascriptを使用します。
結論
「の内容を印刷するにはdiv」要素、最初に、「」を割り当てる必要がありますid」をHTMLで入力し、JavaScriptコードで指定された「id」にアクセスしてデータを変数に格納します。 JavaScriptでプログラミングしているときに、Webページの特定のセグメントを印刷する必要がある場合があります。 そのような場合、私たちが提供する方法があなたを助けることができます。 このブログでは、JavaScriptを使用してdiv要素のコンテンツを印刷する手順について説明しました。
The post JavaScriptを使用してdiv要素のコンテンツを印刷する appeared first on Gamingsym Japan.
